WordPressをベースにWebアプリケーションを開発している場合は、様々なデータの入力をWebアプリケーションの画面から直接行えるようにしたいことが多くあります。例えばショッピングサイトで商品データの入力をアプリ上から行いたいような場合です。
そこで今回はPodsというプラグインを利用して、管理画面からではなく、フロントエンドからデータの入力が行えるフォームを作成する方法をご紹介します。
編集時の環境
この記事の編集時に利用した環境は以下の通りです。
- WordPress 4.3-ja
- パーマリンクは投稿名に設定
- テーマはtwentythirteen
- Pods 2.5.4
Podsはここから入手できます。
データを格納するカスタム投稿タイプを作る
カスタム投稿タイプはWordPressになれていない人には聞きなれない言葉ですが、簡単に言うとデータベースにテーブルを作るようなものだと考えてください。厳密にはwp_postsというテーブルにあるpost_typeにタイプを追加していくことになるのですが、WordPressでアプリケーション開発をする時は、テーブルを追加するのではなく、カスタム投稿タイプを追加するというのがお勧めです。理由はWordPressでWebアプリを作るときは既存テーブルがいいのか?カスタムテーブルがいいのか?にまとめていますのでご覧ください。
さて、Podsを有効化すると管理画面のサイドバーに「Pods Admin」という項目が追加されますので「Pods Admin」をクリックします。
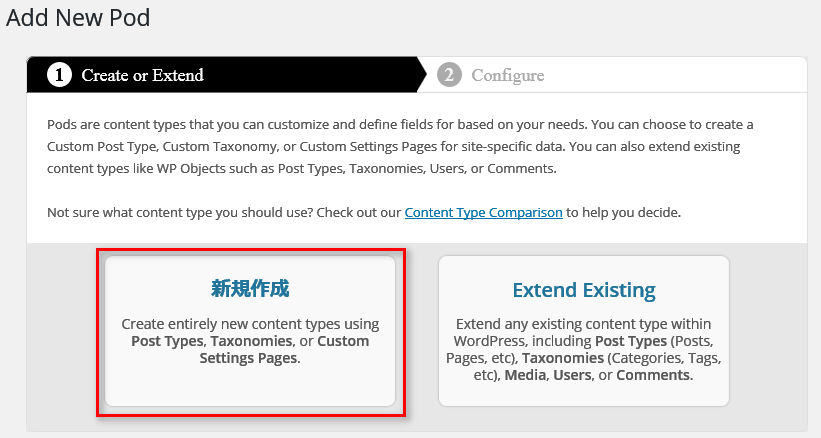
表示された画面で「新規作成」をクリックします。
次に表示された画面で以下の様に設定します。
- コンテンツタイプ : カスタム投稿タイプ (投稿あるいは固定ページと類似)
- Singular Label : Article
- Plural Label : Articles
今回は外部のライターさんに管理画面からではなく、フロントエンドから記事を投稿してもらいたいという場面を想定して、Article(記事)というカスタム投稿タイプを作ります。
Next Stepをクリックします。
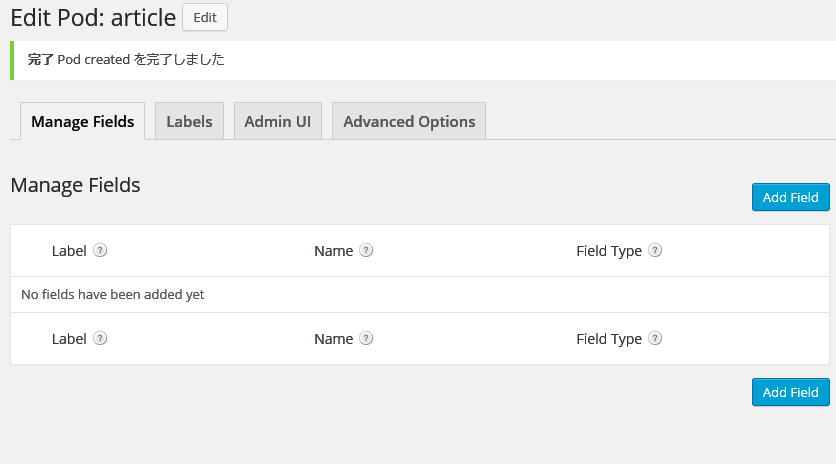
「Edit Pod: article」という画面が開き、これでarticleというカスタム投稿タイプが作成されました。
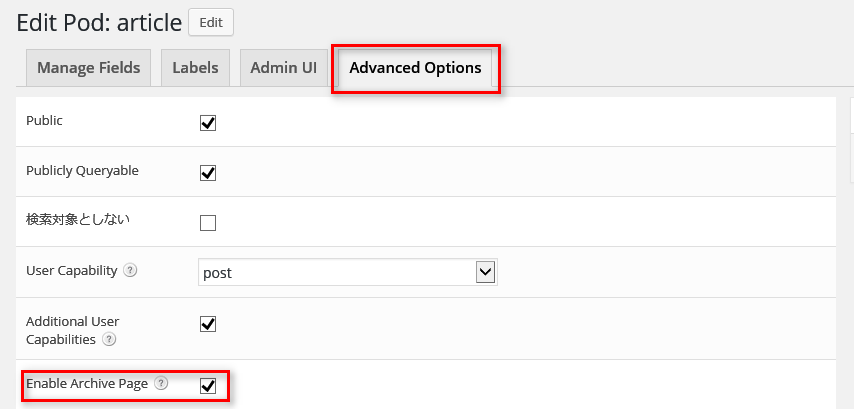
「Advanced Options」タブをクリックします。
記事の一覧が表示されるように「Enable Archive Page」にチェックを入れます。
今回の場合はhttp://(ドメイン名)/article/で記事の一覧が表示されるようになります。
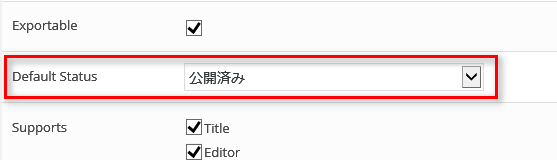
登録後、直ぐに記事を表示する場合は、「Default Status」を「公開済み」にします。
管理画面のサイドバーに「Articles」が作成されます。
固定ページを使って入力用の画面を作る
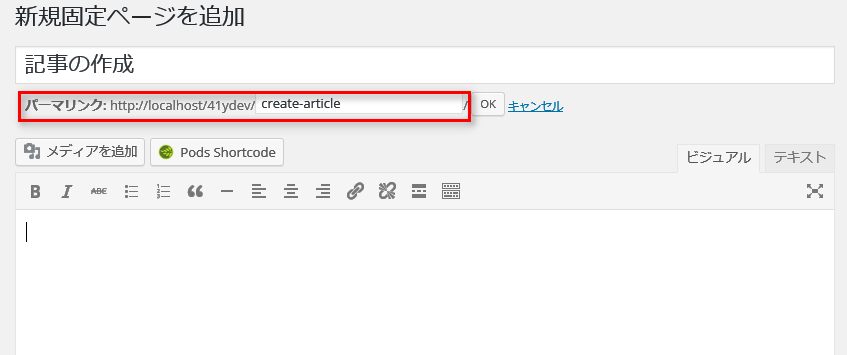
今回はcreate-articleというslugで固定ページを作成します。
タイトルとスラグを入力後、公開します。
入力画面用のテンプレートを作る
テーマの中にあるpage.phpを複製して、page-create-article.phpを作ります。
テンプレートにロジックを書く
page-create-article.php内のメインロジック部分を以下の様に書き換えます。
<?php $pod_article = pods( 'article' ); echo $pod_article->form(); ?>
入力用の画面を開く
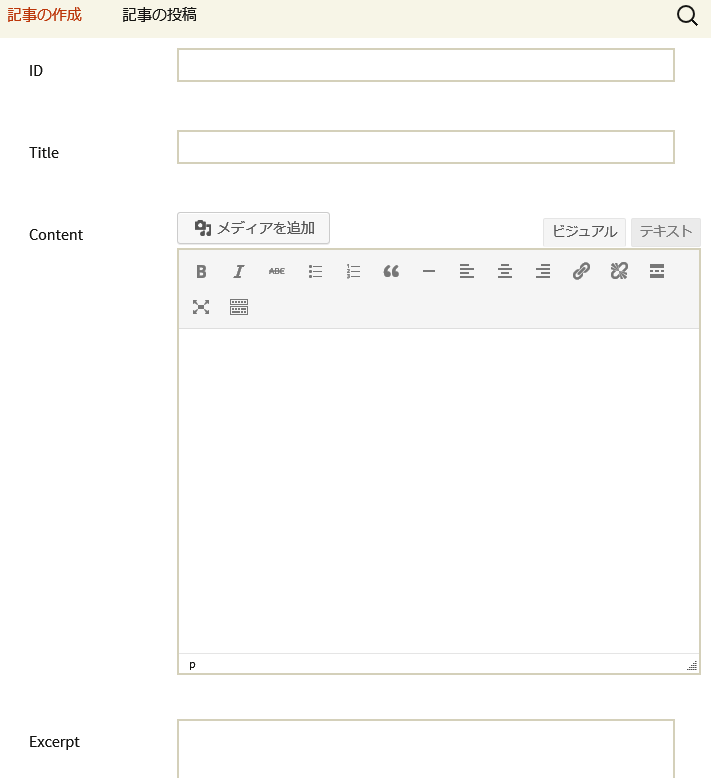
先ほど作ったcreate-articleを開くとArticlesが入力できるフォームが作成されていると思います。
ただしこのままだと全ての項目が入力できてしまうので、入力できる項目を指定します。
今回はタイトルとコンテントを表示し、それぞれ、ラベルに「タイトル」「本文」を指定します。またタイトルを必須項目としています。
<?php
$pod_article = pods( 'article' );
$fields = array(
'post_title' => array( 'label' => 'タイトル', 'required' => true),
'post_content' => array( 'label' => '本文',),
);
echo $pod_article->form($fields, '登録');
?>
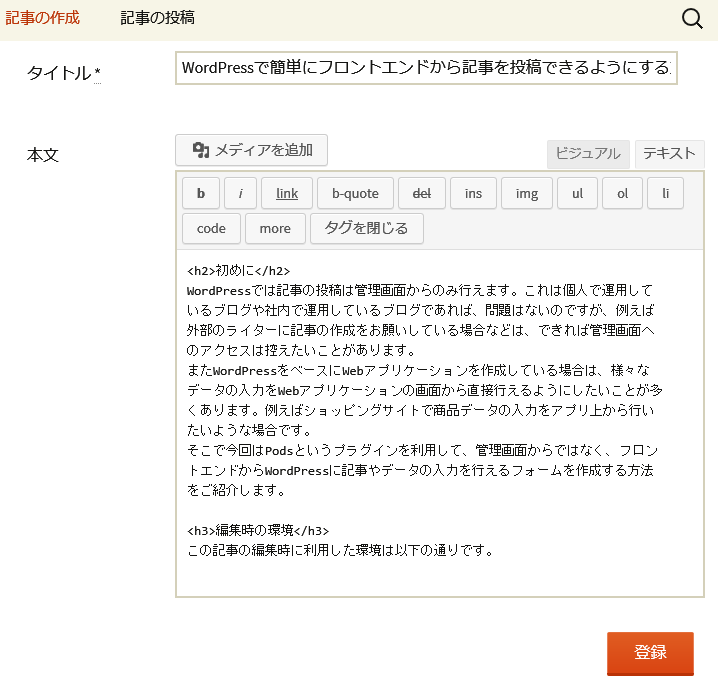
これでもう一度create-articleを開くと先ほど指定した項目のみでArticlesが入力できるフォームが作成されます。
なお、Podsのフォームのより詳しい使い方についてはこのページで説明がされています。
記事を作成する
create-articleを開いて記事を入力します。
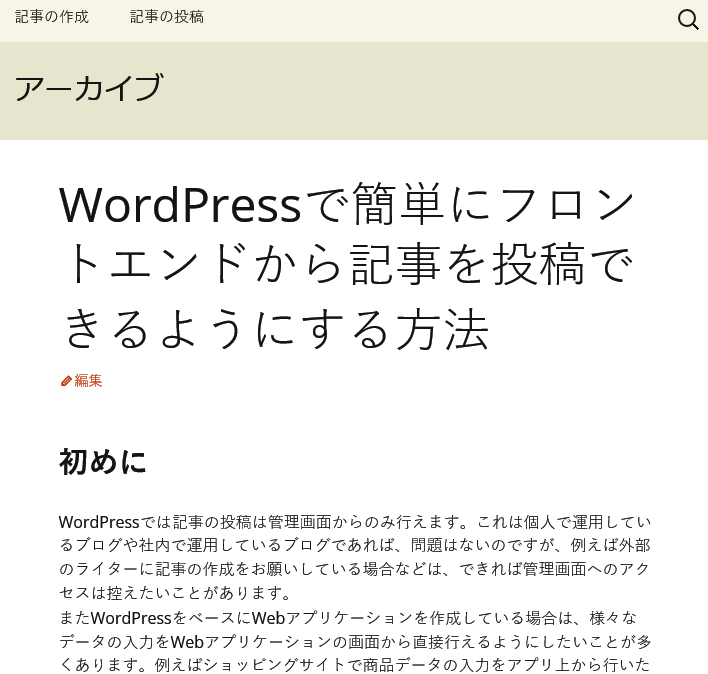
作成した記事を確認する
http://(ドメイン名)/article/ を表示してみると、公開済みとなっている記事の一覧が表示されます。
最後に
この記事ではPodsを使ってフロントエンドからデータを入力できるフォームが簡単に作れるということを説明することを目的にしています。そのためユーザーの権限チェックなどはしていないため、誰でもデータが入力できるようになっています。実際のWebアプリケーションでは、登録したユーザーしかデータを入力できないようにする必要があるでしょう。