サイト全体でBootstrapを使っている場合、WP-Membersが生成しているテンプレートにもBootstrap用のidやclassを持つように変更したいものです。
今回はログイン画面と登録画面でBootstrapを使うように変更してみたので、それについて書きたいと思います。
ログイン画面をBootstrapで変えてみる
変更にはwpmem_login_form_argsというフィルターを使います。
wpmem_login_form_argsの詳細な使い方はこちらに書かれています。
今回はボタンのスタイルを変えるために、以下のコードをfunctions.phpに書き加えました。
add_filter( 'wpmem_login_form_args', 'my_login_form_args', 10, 2 );
function my_login_form_args( $args, $action )
{
$args = array(
'button_class' => 'btn btn-success'
);
return $args;
}
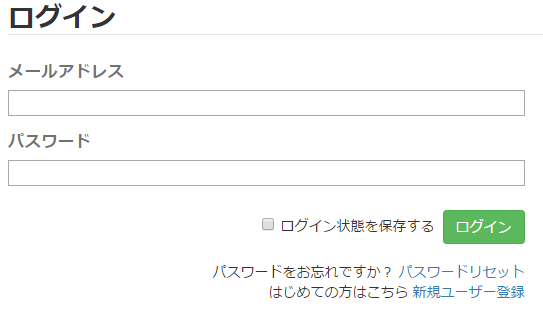
この様にボタンにBootstrapの定義が反映されました。
登録画面をBootstrapで変えてみる
同様に登録画面にはwpmem_register_form_argsとりうフィルターがあるので、同じように変更すればボタンのデザインをBootstrap対応にできます。
なお、もっと複雑な変更をしたいという場合はwpmem_register_formというフィルターを使えば変更できるようです。その場合はこの記事が役に立ちそうです。
その他のフィルター
その他WP-Membersの出力を変更するためのフィルターがあるので、詳しくはこのページを見てみると良いと思います。