Full Stripe Freeというプラグインを使って、WordPressのサイトにクレジットカードの決済を導入したので、その方法を解説します。
導入の背景
私はマッチングサービスを作るための動画セミナーをこのサイトで販売していますが、今まで支払いにはPayPalを使った決済のみ対応していました。
ところが、先日あらためて販売ページの状況を確認してみたところ、PayPal の購入ボタンを押したものの、その後、実際に購入した人数は、大体1/5程度に減っていたことがわかりました。
そこで、もしかしてPayPalでの支払いになると、いろいろな理由から買うのをやめてしまう人が結構な人数いるのではないかと推測しました。
実際に Twitter でアンケートをとってみたところ、実に1/3の人が
「PayPalだと買いたくなくなる!」
という衝撃の回答が得られました。
そこで、PayPal だけではなくクレジットカード払いにも対応できれば、もっと多くの人に購入してもらえるのではないかと考え、販売ページにクレジットカード決済を導入してみることにしました。
Full Stripe Freeを選んだ理由
以前から私が運営している WordPress レスキューではクレジットカード決済をStripeというサービスを利用して導入していました。
同じようにStripeを使えば、マッチングサービス構築動画セミナーの販売ページにもクレジットカード決済の導入は簡単なのですが、一つ大きな問題がありました。
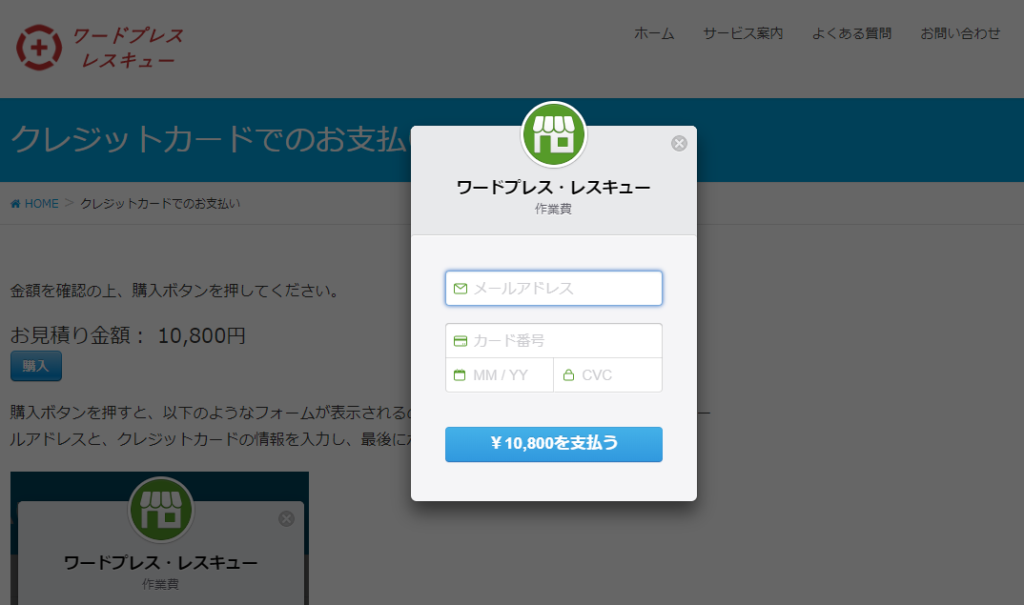
それはStripeを使った決済を簡単に導入する方法の場合、決済フォームをページに埋め込むのではなく、下の画像のように決済画面がポップアップで表示されるようになります。
今までの実績から特にポップアップになることで、購入する人が減るということはないと思うのですが、ポップアップの場合だと、購入者の名前や紹介コードといった、購入時に私が必要とする情報を入力してもらうことができません。
そこでもう一つの方法である、ページにフォームを埋め込むという方法を今回試してみました。
そのために今回は「Full Stripe Free」というプラグインを利用しました。
こちらがその完成したフォームです。
名前や紹介コードといった私が必要としている情報も入力してもらえるようになっています。
Full Stripe Freeの導入方法を動画で解説
せっかくなので、この「Full Stripe Free」を WordPress のサイトに埋め込む方法を動画で解説しました。
自分のサイトにクレジットカード決済を導入したいと考えている方は、是非ご覧になってください。
Full Stripe Freeのカスタマイズと注意事項
ちなみに、私のサイトでは入力項目の順番を変えたかったのでfullstripe_payment_form_compact.php という PHP のファイルを変更しました。
あなたもこのファイルを変更すれば項目の順番を並び替えることができますが、その場合、次にプラグインのアップデートがあった時に、このファイルも上書きされて、元に戻ってしまうので注意してくださいね。