私は何かとBuddyPressを使う機会が多いのですが、エンジニアの悪い癖といいましょうか、「テーマは自分で作った方が1000倍いいに決まってるぜ」って考えていて、今までたいして無料テーマを調べたことが無かったんです。
それでも勉強のために、一度無料テーマの実力を見てみようと思い、今回ちゃんと調べてみたんです。そしたら恐ろしく優秀なテーマがわんさか見つかってしまったのでした。今後はありがたく使わせていただきます。
そこでせっかくなので、私が見つけた優秀なテーマたちをご紹介いたします。
20以上のテーマを実際に動かしてみて厳選したテーマです(週末つぶしたよ)。
ちなみに「BuddyPressってなに?」という方に簡単に説明すると、最近のWEBサービスではユーザー同士のコミュニケーションが欠かせませんが、BuddyPressを利用するとWordPressをベースにSNSやコミュニティサイトが制作できてしまうという強力なプラグインなんです。
というわけで今回は、そのBuddyPressを利用するのに適したシンプルでかつレスポンシブデザインにも対応した7つの無料テーマをご紹介します。
今回紹介するテーマ
- シンプルだがロゴが設定できて使いやすい”Fukasawa”
- すっきりした見た目が好印象で設定も簡単な”Twenty Fifteen”
- シンプルだがデザインにメリハリのある”GeneratePress”
- デザインとカスタマイズが高いバランスの”Ascent”
- 豊富なレイアウトで自由自在にカスタマイズ可能な”hueman”
- デザインの変更を見ながら設定できる”Make”
- カスタムCSSまで書けてしまう驚きのカスタマイズパワーを持つ”Attitude”
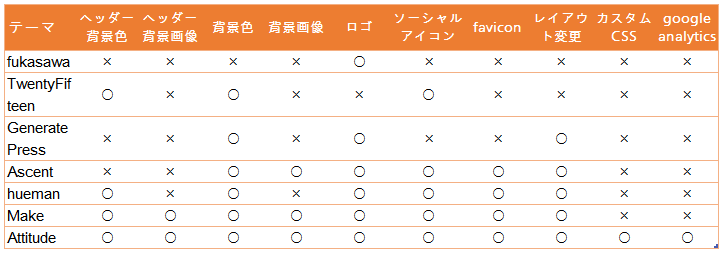
さてこの順番にはちゃんと意図があります。それはWordPressの管理画面から設定できる項目の少ない方から上に並べています。つまり下に行くほど設定できる項目が増えていきます。
良く使いそうなものでどんな項目が設定できるのかは下の表にまとめてみました。
○が付いているのが設定可能な項目です。
※上記以外に全てのテーマで設定可能な項目:サイトタイトルとキャッチフレーズ、ナビゲーション、ウィジェット、固定フロントページ
※全てのオプションを掲載しているわけではなく、よく使うと思われるものを掲載しています
ポイントは何でも設定できるからAttitudeがいいということではなく、自分が管理画面でどこまで設定したいのか、どんなデザインを実現したいのかに合わせて選ぶことだと思います。
それでは、ここから各テーマを紹介していきます。
各テーマのスクリーンショットはできるだけCSSでの編集を行わないようにしていますが、フォントスタイルだけは日本語に合わせてメイリオにしてあります。それとWordPressの管理画面から設定できるレイアウトなどの変更も行っています。
テーマごとにスクリーンショットは以下の順番で並んでいます。
- PCでのメンバー一覧ページ
- PCでのメンバーページ
- スマホでのメンバー一覧ページ
- スマホでのメンバーページ
どれもBuddyPressの画面です。
それではさっそく見ていきましょう!
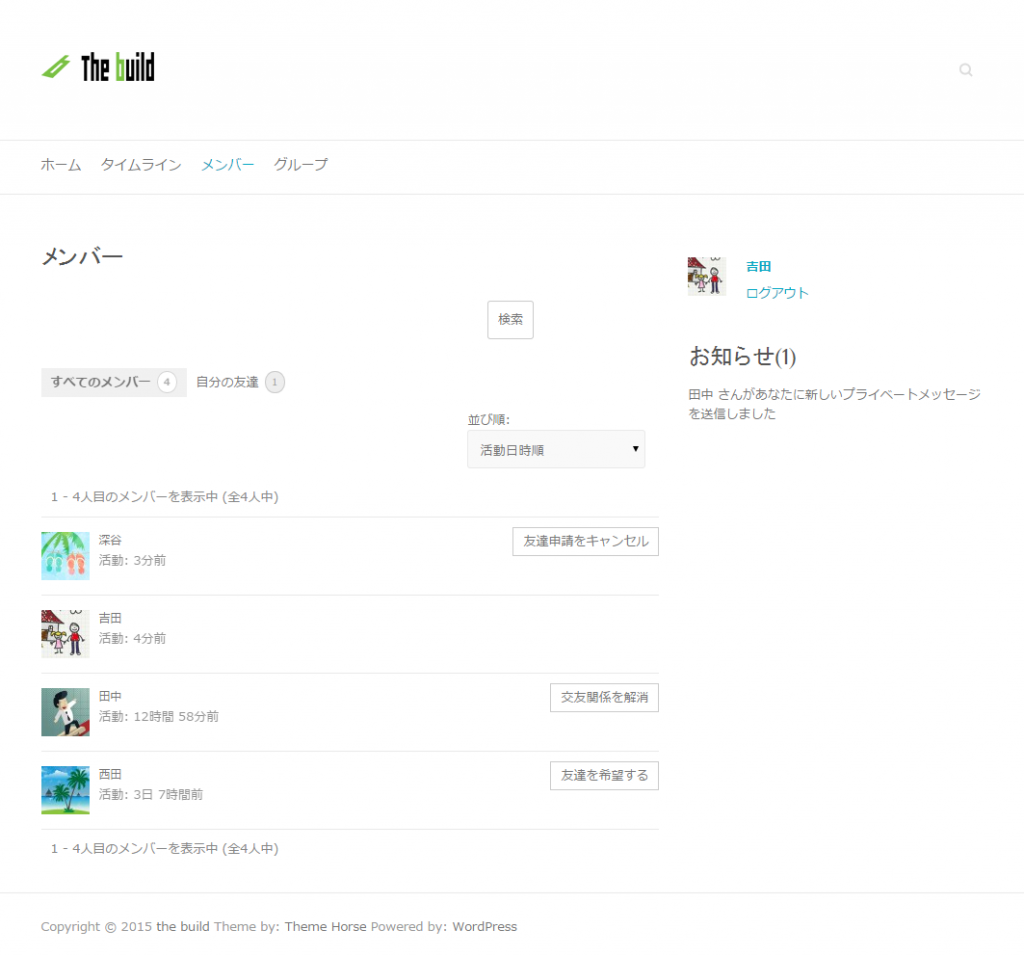
[追記]BuddyPressを使った本格的SNSサイト構築方法を徹底解説という記事の中で利用しているStatementというテーマもとても良くできていて、BuddyPressとの相性もバッチリですので、ぜひこちらの記事もチェックしてみてください。シンプルだがロゴが設定できて使いやすいFukasawa
https://wordpress.org/themes/fukasawa
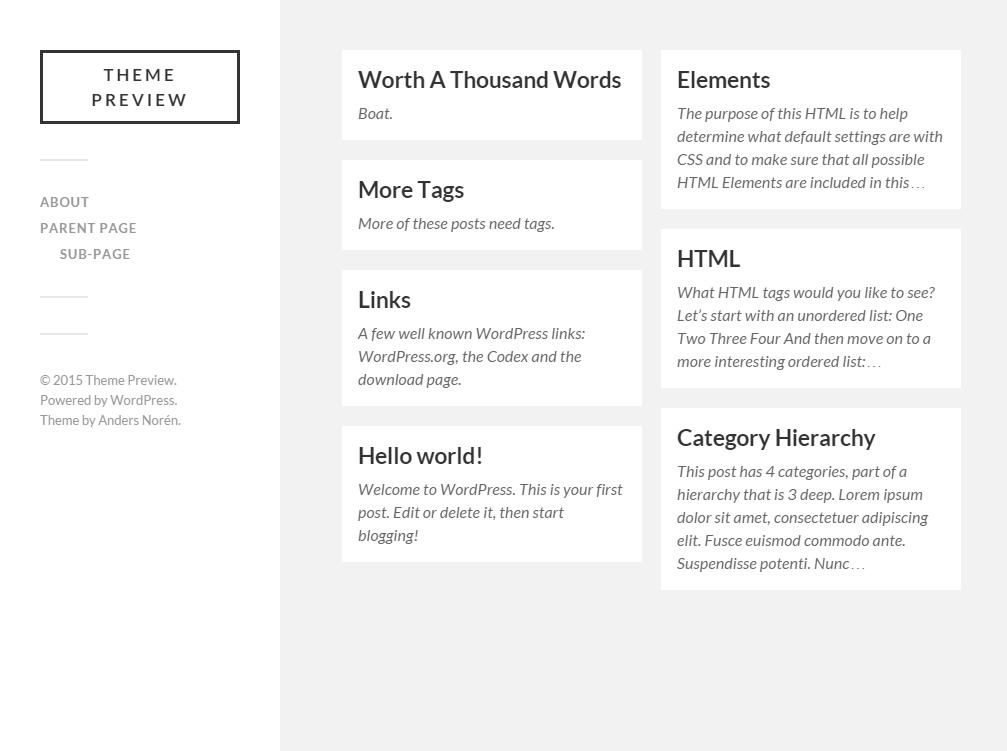
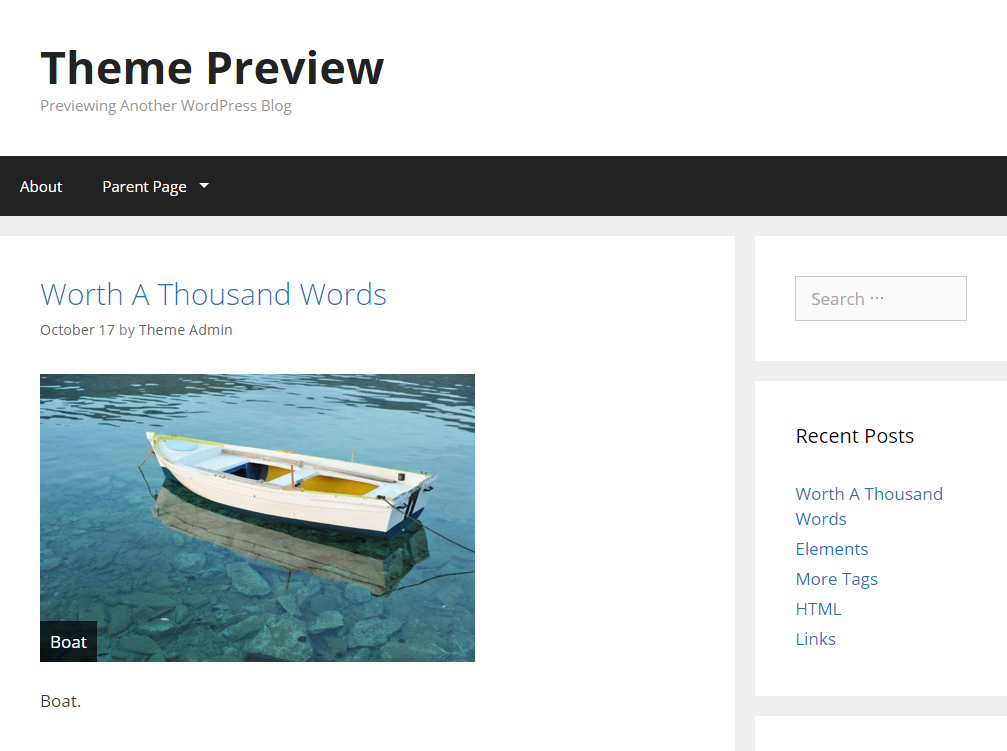
[PCでのメンバー一覧ページ]
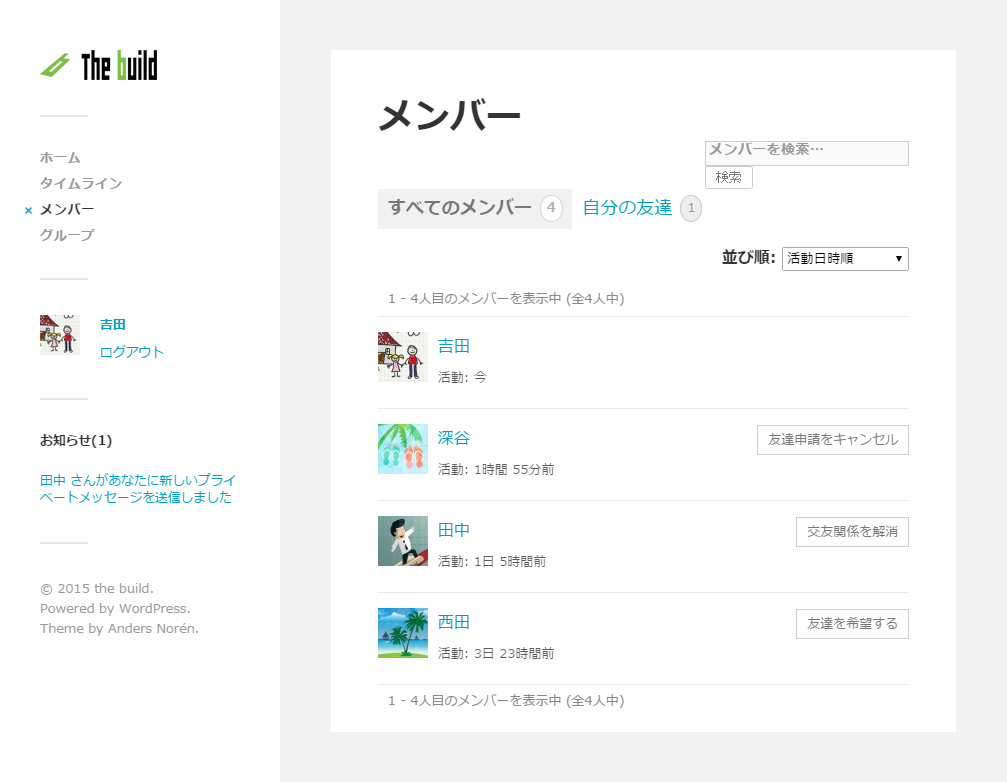
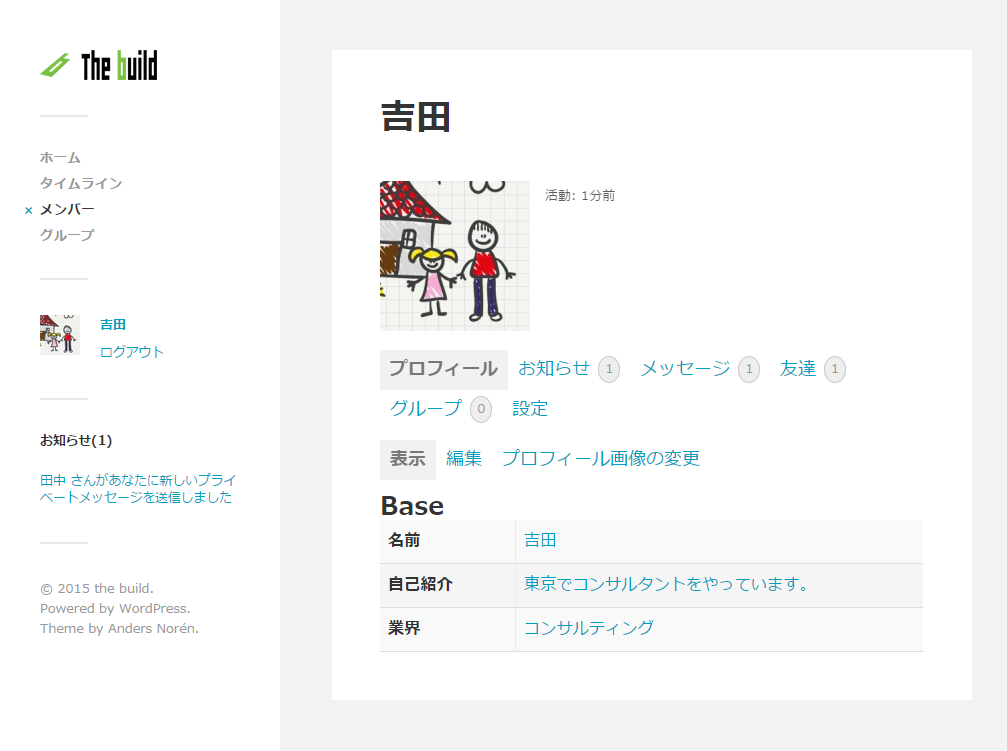
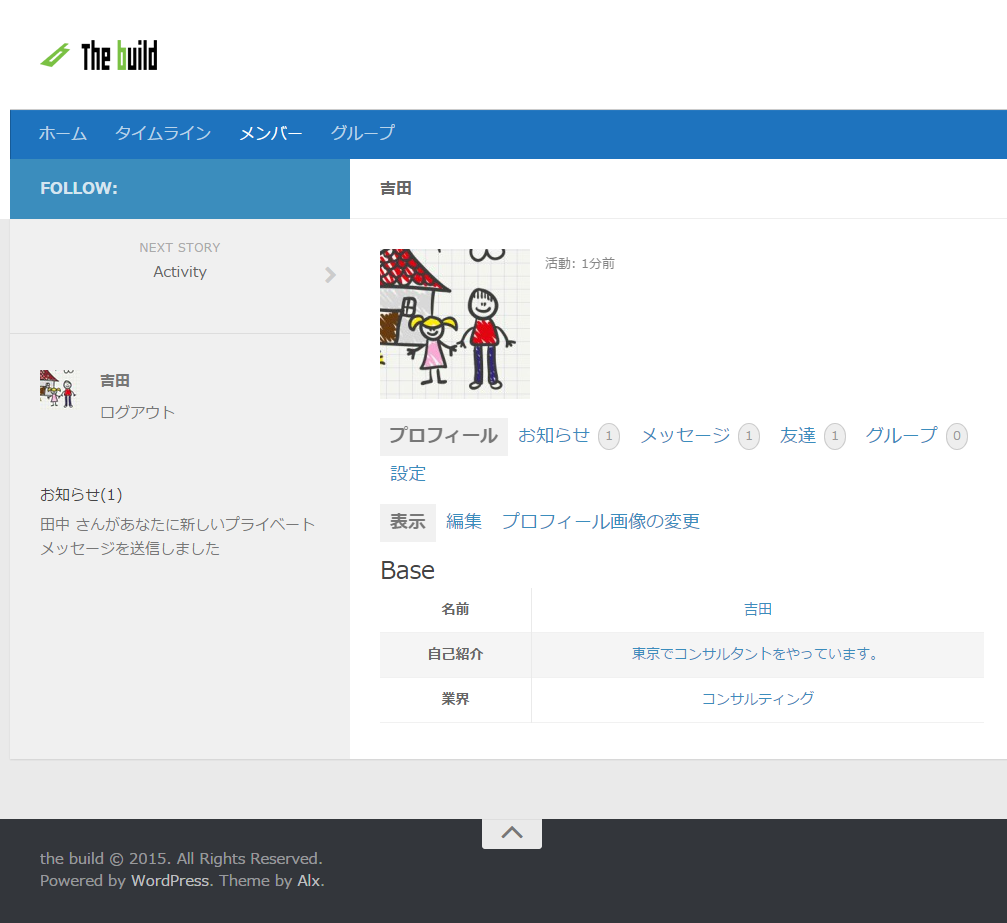
[PCでのメンバーページ]
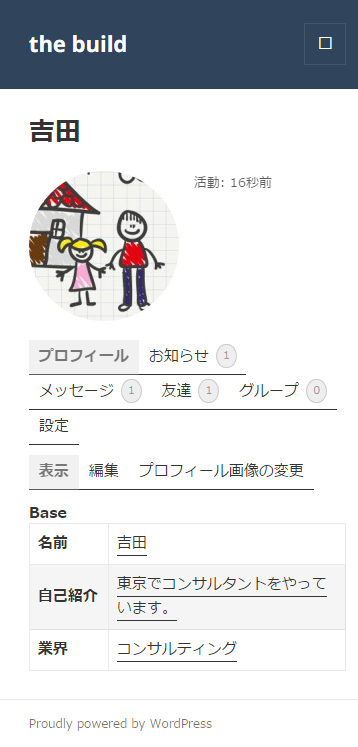
[スマホでのメンバー一覧ページ]
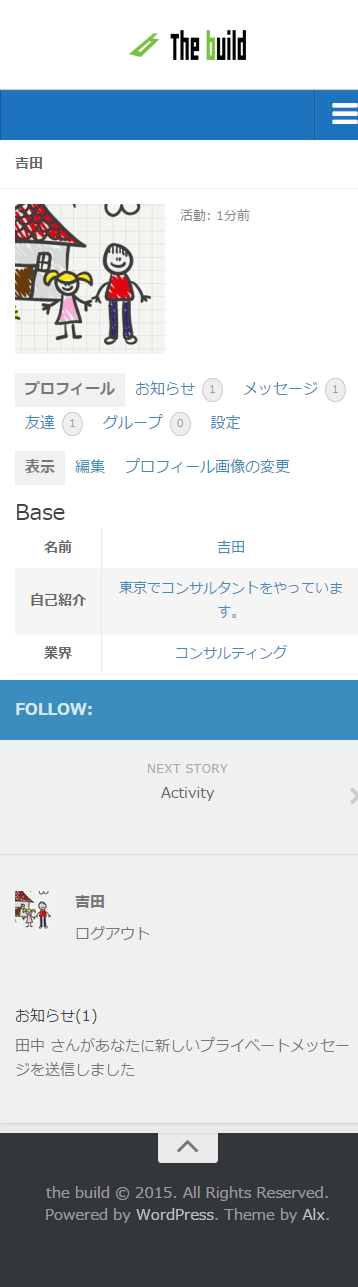
[スマホでのメンバーページ]
コメント
Fukasawaはシンプルですが、ロゴも設定できて、結構これで十分なんじゃないかと思わせるできです。
若干レイアウトの崩れがありますが、それはどのテーマでも同じことなのでそこはあまり気にせずに、まずは最初に使うテーマとして利用するのもありだと思います。
すっきりした見た目が好印象で設定も簡単なTwenty Fifteen
https://wordpress.org/themes/twentyfifteen
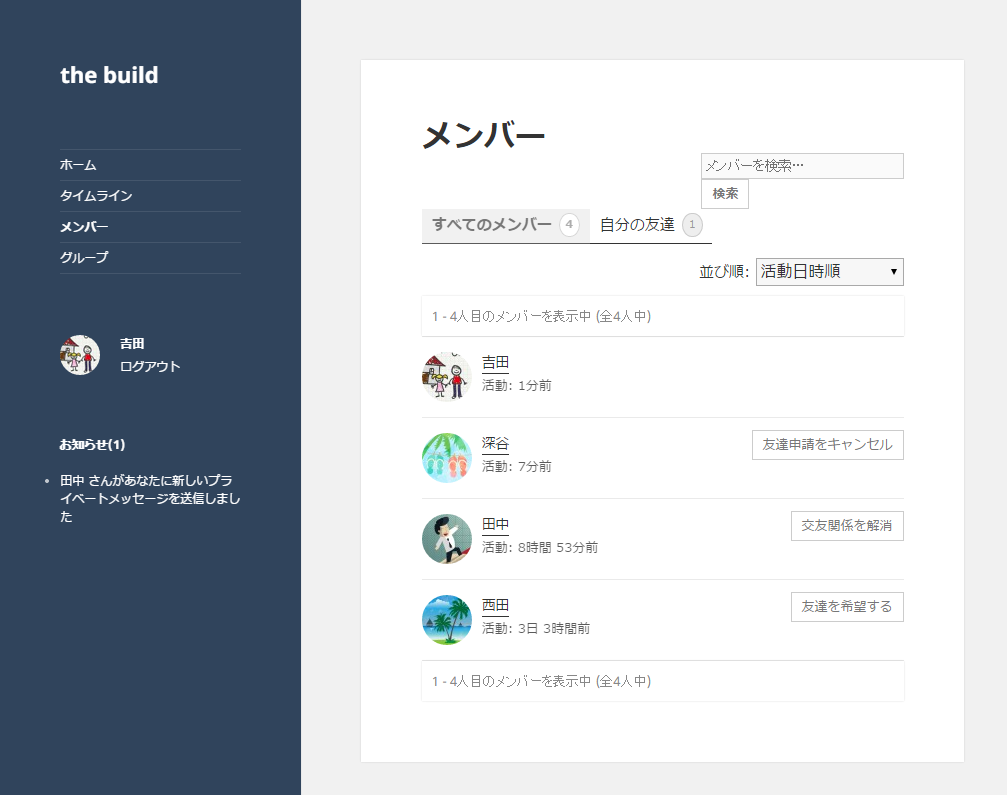
[PCでのメンバー一覧ページ]
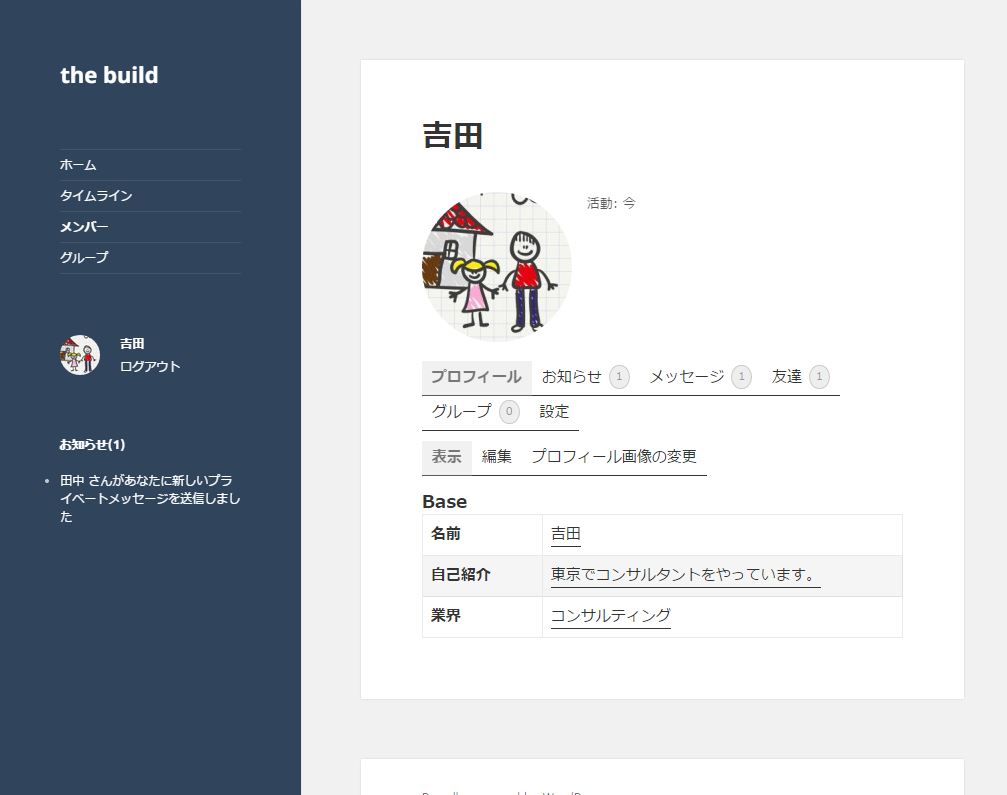
[PCでのメンバーページ]
[スマホでのメンバー一覧ページ]
[スマホでのメンバーページ]
コメント
Twenty Fifteenは設定項目が少ないので設定がとにかく楽です。見た目もシンプルなことに加えて、PCで見た時には左右が色違いになるので横に間延びした印象がなくなります。BuddyPressとの相性も良く目立った崩れは見つかりませんでした。それにメンバーのプロフィール画像が丸く切り抜かれるのもこのテーマの特徴で、個人的に好きだったりします。
設定が楽な一方、設定できる項目が他のテーマと比べると少なく物足りない感じもします。特にロゴが変更できないのは残念なポイントでしょう。
デザインもシンプル、設定もシンプル、それでいて不満点は少ない優秀なテーマだと思います。
シンプルだがデザインにメリハリのあるGeneratePress
https://wordpress.org/themes/generatepress
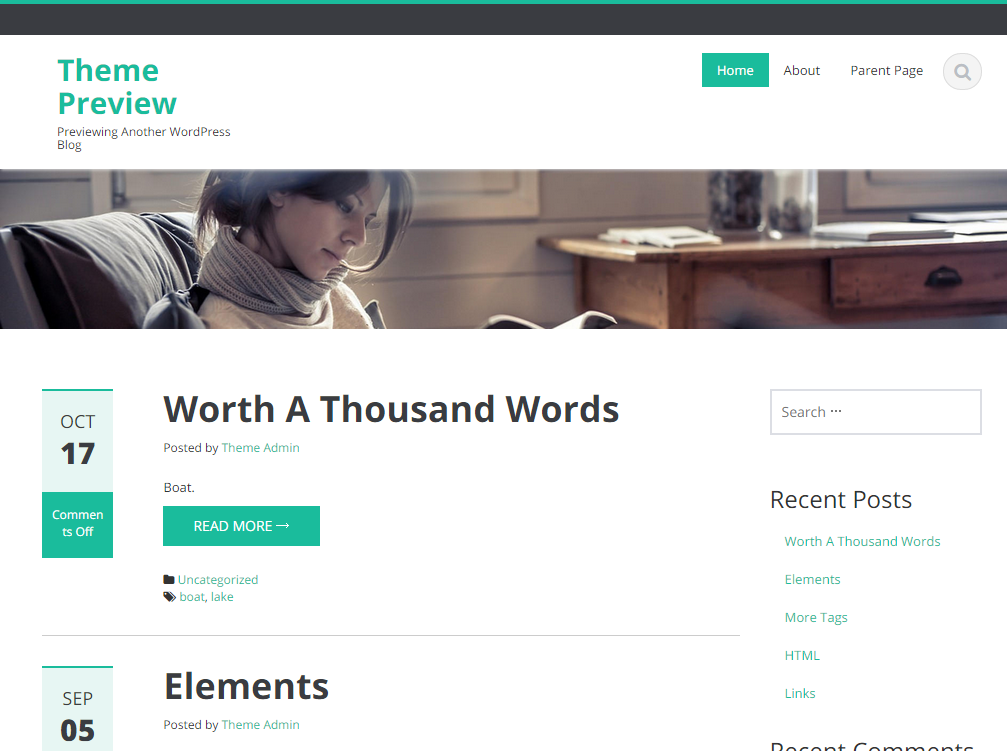
[PCでのメンバー一覧ページ]
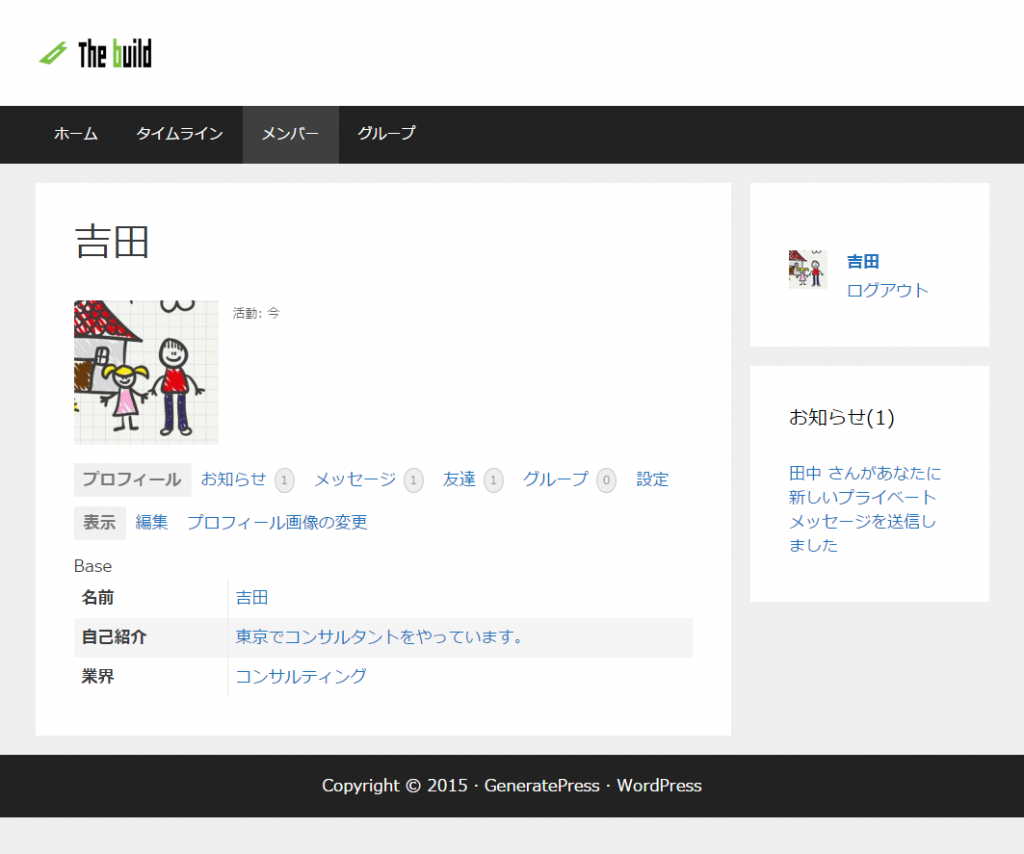
[PCでのメンバーページ]
[スマホでのメンバー一覧ページ]
[スマホでのメンバーページ]
コメント
ヘッダーとフッターに挟まれたコンテンツエリアの背景色は一色というテーマが多い中、GeneratePressはコンテンツエリア全体の背景色と各コンテントの背景色を分けることでメリハリを生んでいます。特にPCで見た時はレイアウトの崩れもなくシンプルながらとても見やすいデザインとなっています。設定できる項目は他のテーマと比較すると少ないですが、ロゴの変更は可能です。
ただしヘッダーの色や背景色の変更がデフォルトではできないようになっており、別途$5でカラーオプションを購入しなければいけないところが残念です。
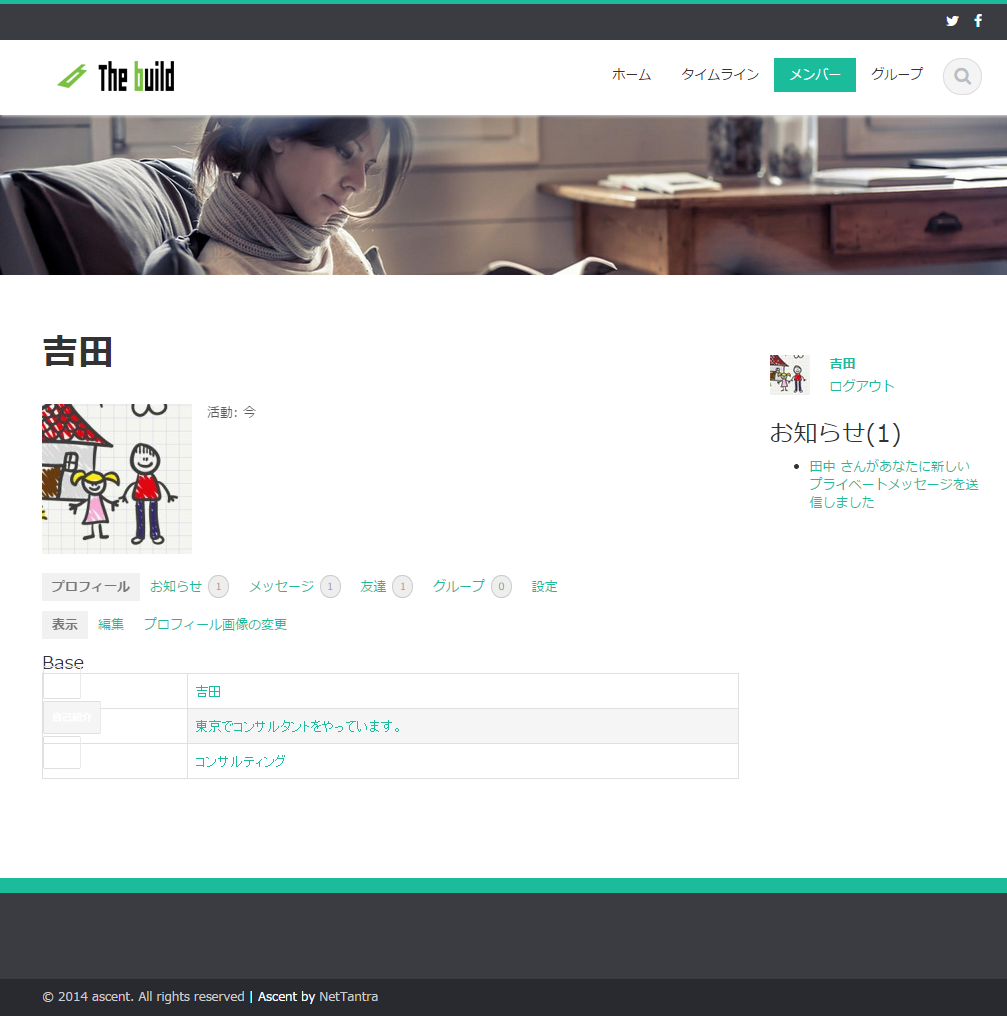
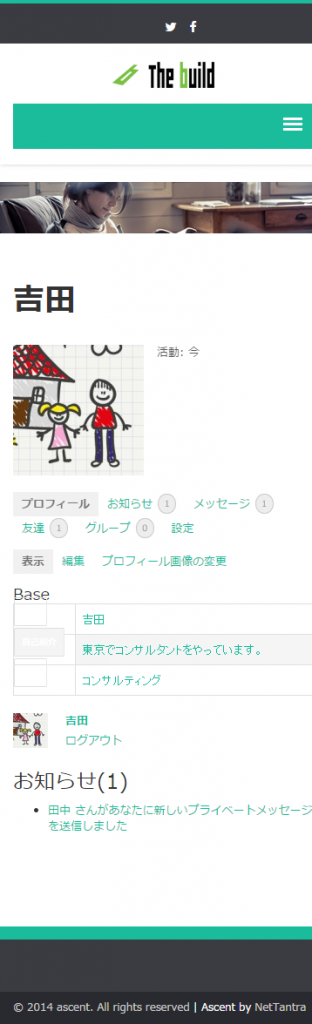
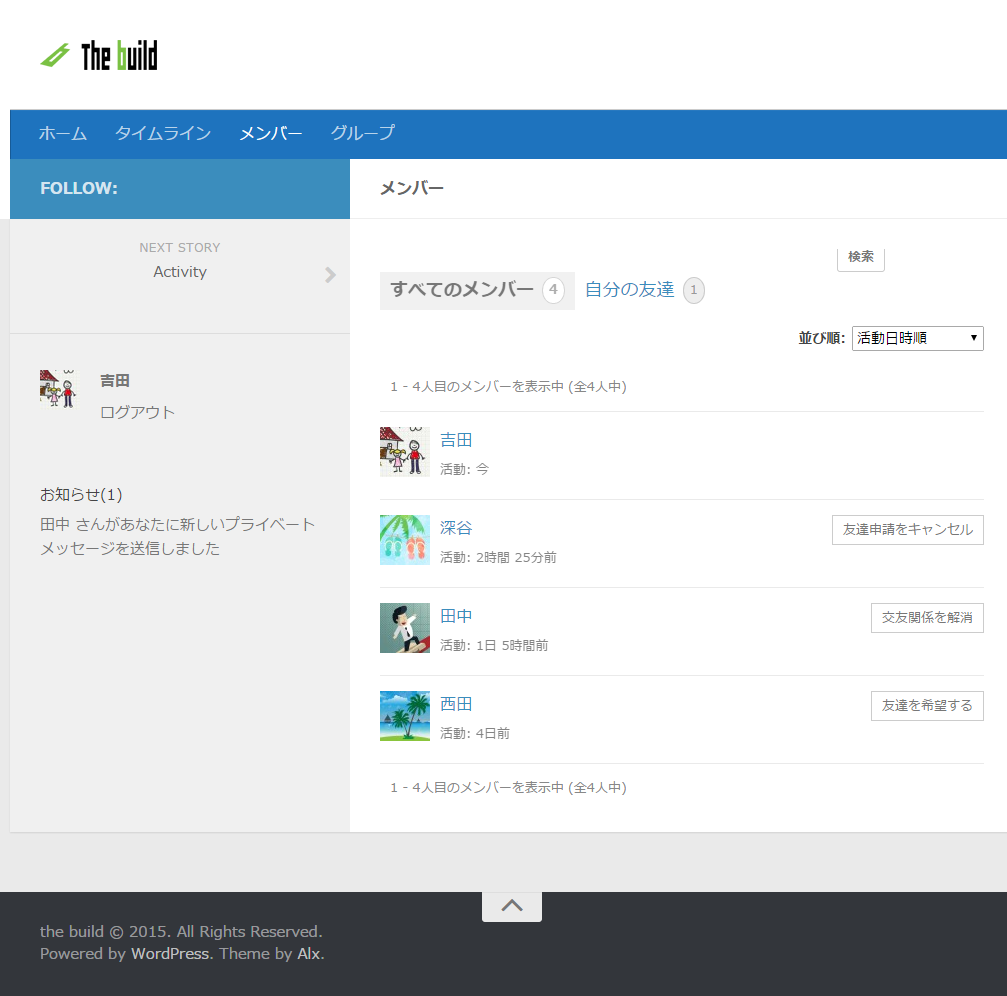
デザインとカスタマイズが高いバランスのAscent
https://wordpress.org/themes/ascent
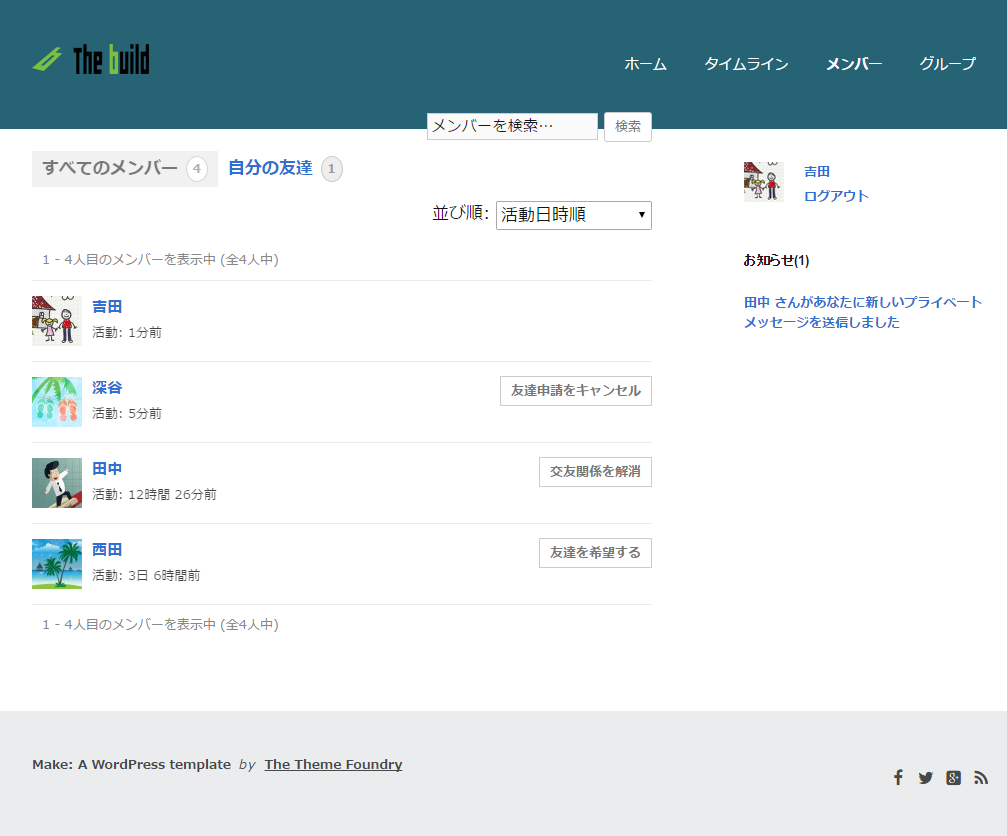
[PCでのメンバー一覧ページ]
[PCでのメンバーページ]
[スマホでのメンバー一覧ページ]
[スマホでのメンバーページ]
コメント
ヘッダーの下に画像が入れられるおかげなのか、はたまた鮮やかな緑のおかげなのか、Ascentは今回紹介した中ではワンランク上のデザインを感じるテーマです。ロゴの変更やソーシャルアイコンの設定に加え、連絡先の電話番号やメールアドレスの設定項目が最初からあるなどビジネスでも使えるように考えられています。
メンバーページでは一部の文字が読み取れないなどレイアウトの修正が必要です。また鮮やかな緑も他の色に変更できないので、基本的にはこの色の組み合わせで使うしかないところが残念です。
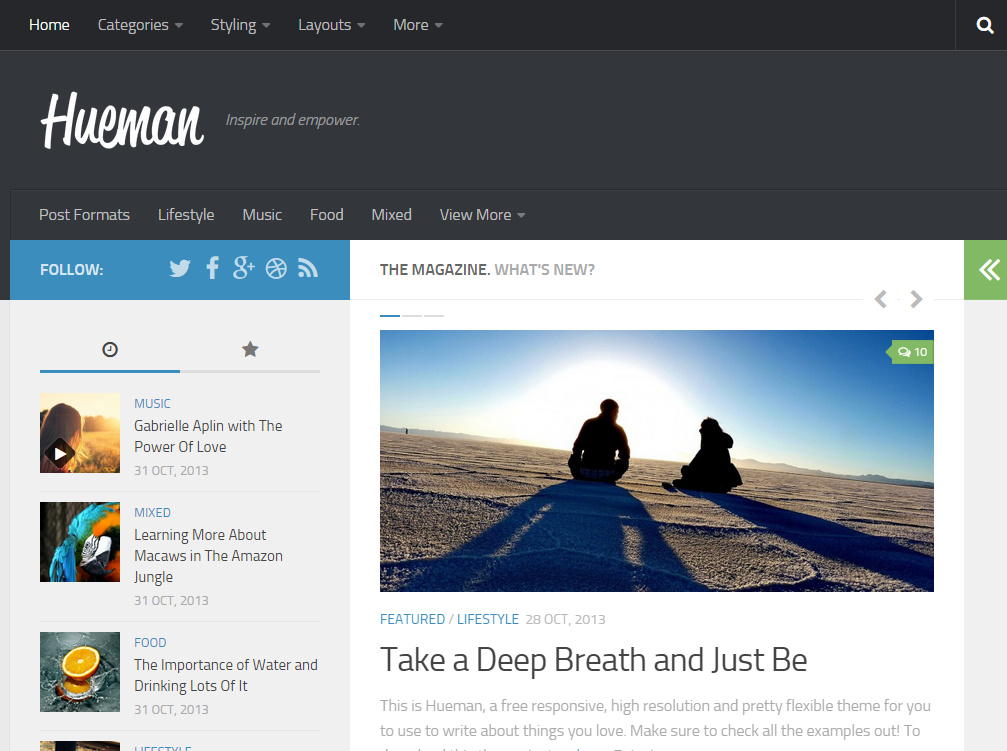
豊富なレイアウトで自由自在にカスタマイズ可能なhueman
https://wordpress.org/themes/hueman
[PCでのメンバー一覧ページ]
[PCでのメンバーページ]
[スマホでのメンバー一覧ページ]
[スマホでのメンバーページ]
コメント
huemanは複数のレイアウトを持ちながらも、すっきりとしたデザインに仕上げることができるテーマです。
設定画面もすっきりとしたデザインでとても使いやすいUIとなっています。
これだけ設定できれば不満はほとんどないでしょう。
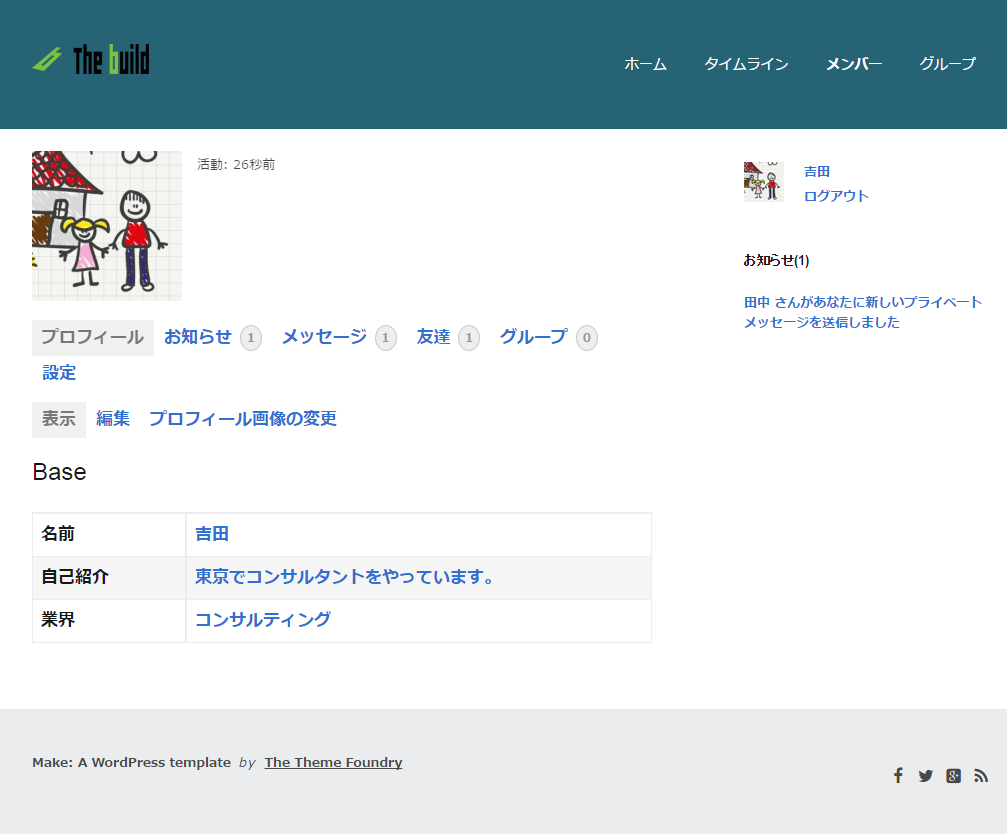
デザインの変更を見ながら設定できるMake
https://wordpress.org/themes/make
[PCでのメンバー一覧ページ]
[PCでのメンバーページ]
[スマホでのメンバー一覧ページ]
[スマホでのメンバーページ]
コメント
Makeを使えば必要なことはほとんど何でも設定できてしまいます。しかもテーマのオプションからではなく、カスタマイズから変更できるので、どんな風にデザインが変わるのかを常に見ながら変更できるという優秀さです。
色々と設定を試していれば、きっと納得のデザインを作り上げることができると思います。
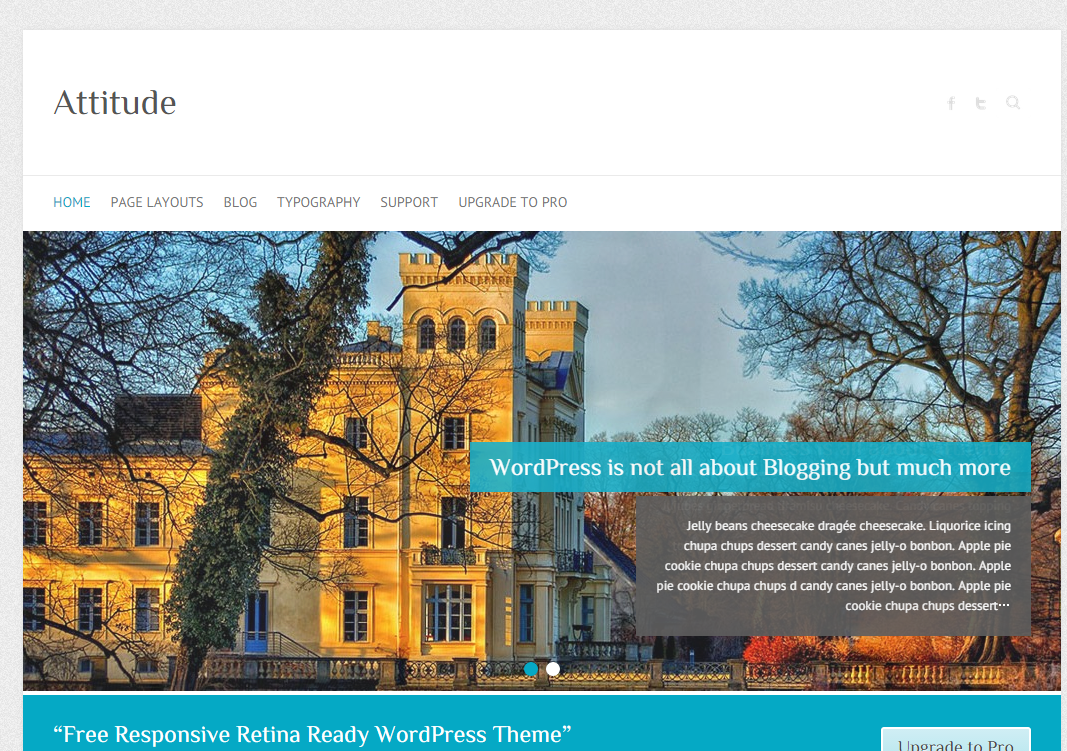
カスタムCSSまで書けてしまう驚きのカスタマイズパワーを持つAttitude
https://wordpress.org/themes/attitude
[PCでのメンバー一覧ページ]
[PCでのメンバーページ]
[スマホでのメンバー一覧ページ]
[スマホでのメンバーページ]
コメント
Attitudeはとにかく設定できる項目が非常に充実しています。ロゴが変えられるのはもちろん、Faviconの設定やページレイアウトの変更、ソーシャルアイコンの設置や、Google Analyticsのコードの埋め込みも行えます。また管理画面から直接CSSを入力できるのでCSSファイルを作る手間が省けます。
こんなに設定できてしまうと逆にラーニングのコストが必要ですが、一度慣れてしまえば、カスタマイズの可能性の広がる超強力なテーマだと言えるでしょう。
まとめ
個人的には見た目のバランスが一番良いと感じるTwenty Fifteenが気に入りましたが、管理画面から設定できる項目が少ないため、CSSやコードを書く必要があります。せめてロゴくらいは設定できるようになっているとお勧めしやすかったのですが。少々残念です。
あれこれとカスタマイズするのにはAttitudeが最強ですが、huemanやMakeでも十分すぎると思います。ただしhueman、Make、Attitudeは柔軟に設定ができる反面、最初にどんなことができるのか、どうやって使えるのかを学ぶ必要があるので、サイト構築の最初から設定をしまくるのではなく、徐々に慣れながらいじっていくのが楽しいかもしれません。
それとカスタマイズができるのも魅力ですが、逆にシンプルに使いたい・見せたいと思う場合は、FukasawaやTwentyFifteenで十分だと思います。あれこれ考えないで良い分、コンテンツに集中できるとも言えます。
以上、BuddyPressとの相性という点から、7つの無料テーマを紹介してきましたが、気に入ったテーマは有りましたでしょうか?
当然のことながら、有料のテーマだとBuddyPressに最適化されたデザインと設定を持つものが多くあるのですが、無料でもCSSでちょっとレイアウトを直してあげれば十分使えそうだなというのが私の感想です。
おまけ
Attitudeにある管理画面からカスタムCSSを書ける機能や、Google Analyticsのタグを埋め込む機能は、それぞれプラグインがあるので、それらのプラグインを使えば自分のお気に入りのテーマでも同じことができるようになりますよ。
CSSの編集ができる”Simple Custom CSS”
Google Analyticsのタグが埋め込める”Google Analytics by Yoast”
Google Analytics Dashboard Plugin for WordPress by MonsterInsights
以上、お役に立ちましたらシェアをしていただけますと幸いです。