WordPressで記事以外のデータを保存しようとした場合、カスタム投稿タイプを作成することでそれらのデータを保存することが可能となります。
しかし、カスタム投稿タイプの作成にはphpを利用してプログラムコードを書く必要があり、これはphpを理解していない人には、ハードルの高い作業となります。
しかし、今回紹介するPods Framework(以降Podsと呼びます)を利用すると、プログラムを一切することなく、カスタム投稿タイプを作成することができます。
またPodsのテンプレートを使うことでデータの表示もプログラム無しで表示できるようになります。
今回はPodsを利用したカスタム投稿タイプの作成方法から、データの登録方法、そしてそのデータの表示方法まで解説したいと思います。
■2019年6月追記
Podsの使い方を動画で解説しました。
こちらも合わせてご覧ください。

今回作成するカスタム投稿タイプと表示画面
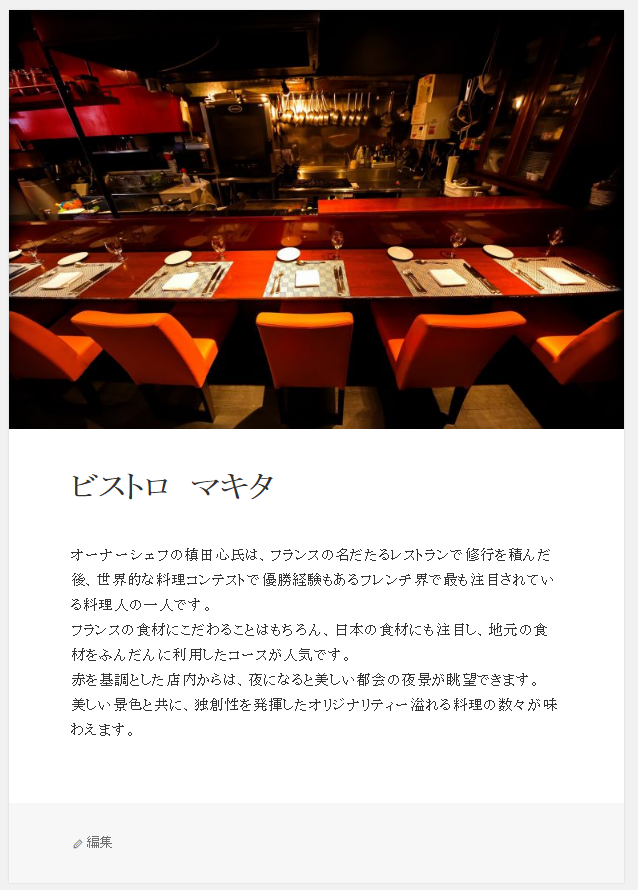
今回は、レストランというカスタム投稿タイプを作成し、以下のようなページを作成してみます。
ページには、店名、紹介、住所、電話番号、店内写真を表示します。
カスタム投稿タイプとは?
WordPressでは、設定した情報やユーザーの情報、投稿した記事などはデータベースに保存されますが、初期の状態では「記事」「ユーザー」「設定」以外のデータを保存することができません。
例えば「商品」データや「顧客」データ、「売上」データといった、Webサービスでよく利用することになるデータは保存することができません。
そのようなデータを保存することができるようになるのが、カスタム投稿タイプです。カスタム投稿タイプを利用することで、「記事」「ユーザー」「設定」以外のデータも保存できるようになります。
Podsのインストール
それではまず初めにPodsのインストールを行いましょう。

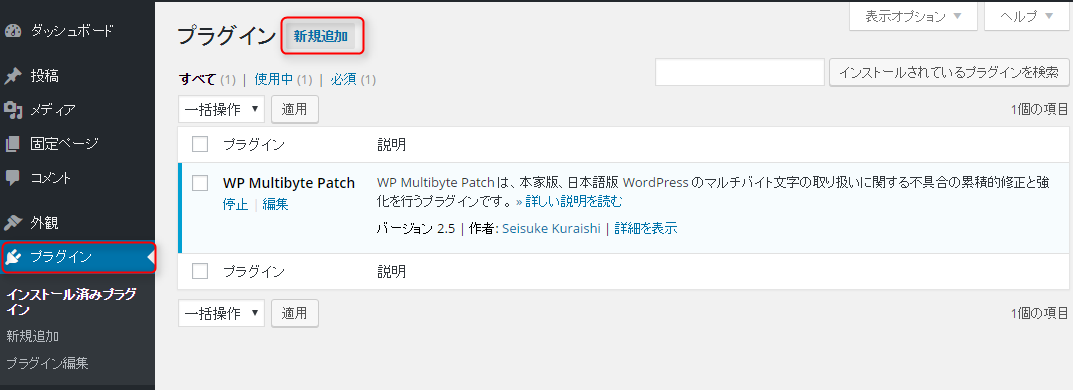
「プラグイン」メニューをクリック
「新規追加」をクリック

プラグインの検索と書かれたところに「Pods」と入力しエンター

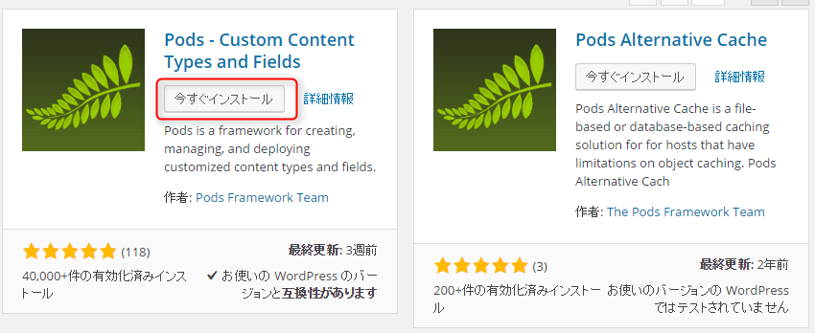
Podsの「今すぐインストール」をクリック

「プラグインを有効化」をクリック
Podsによるカスタム投稿タイプの作り方
Podsのインストールが完了したら、カスタム投稿タイプを作成してみましょう。
今回は、例として「レストラン」データを保存できるカスタム投稿タイプを作成します。
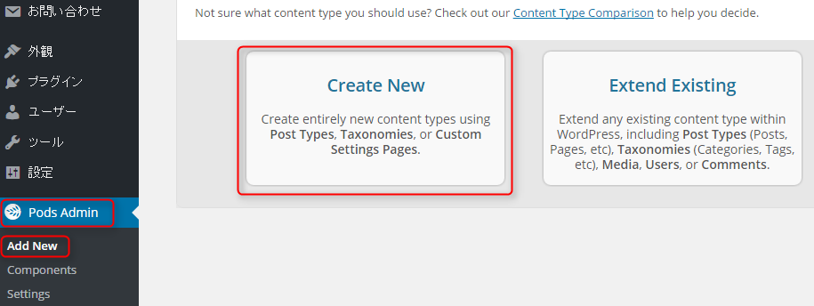
Podsを有効化すると管理画面のサイドバーに「Pods Admin」という項目が追加されますので「Pods Admin」をクリックします。

「Add New」をクリックします。
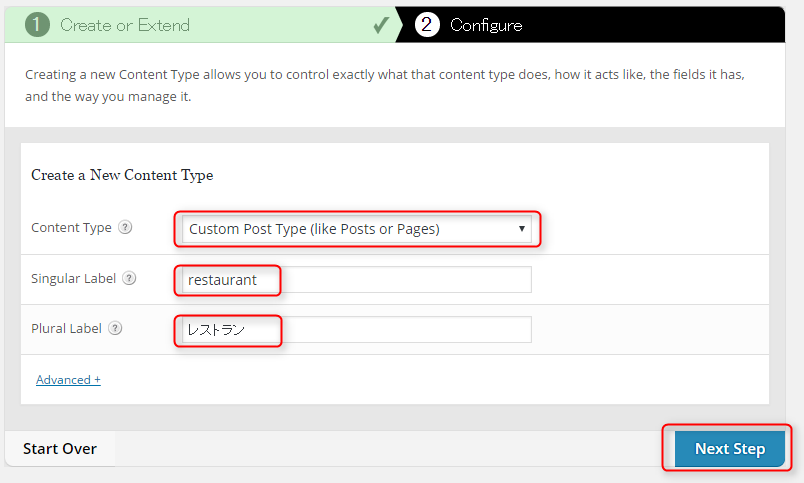
次に表示された画面で以下の様に設定します。

Content Type : Custom Post Type (like Posts or Pages)
Singular Label : restaurant
Plural Label : レストラン
設定後、Next Stepをクリックします。
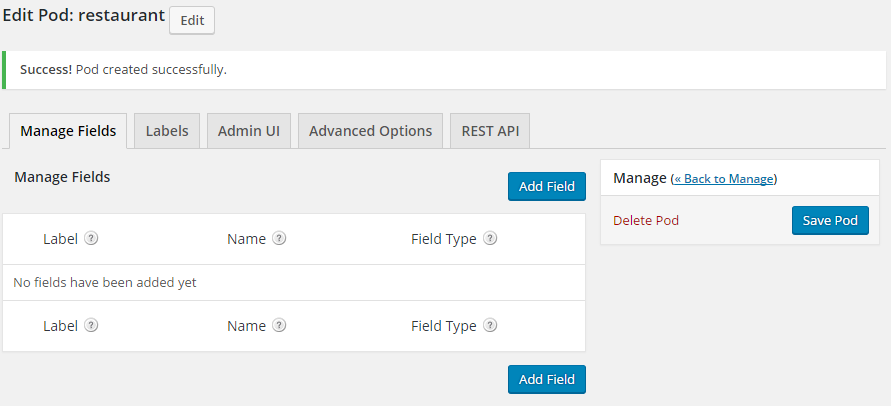
「Edit Pod: restaurant」という画面が開き、これでrestaurantというカスタム投稿タイプが作成されました。

登録したレストランを一覧表示できるようにする
restaurantカスタム投稿タイプが作成できたら、登録したレストランの一覧表示ができるように設定をしておきます。

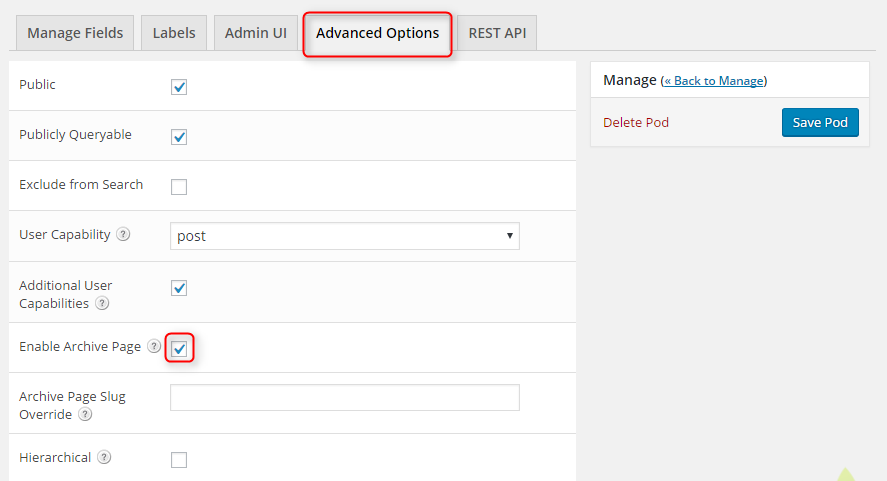
「Advanced Options」タブをクリックします。
レストランの一覧が表示されるように「Enable Archive Page」にチェックを入れます。
今回の場合はhttp://(ドメイン名)/restaurant/で記事の一覧が表示されるようになります。
レストランにアイキャッチ画像を登録できるようにする
次にレストランデータにアイキャッチ画像を登録できるように設定します。

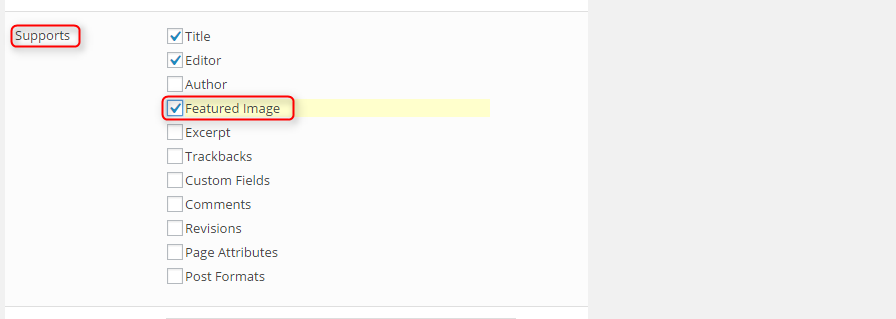
Supportsの「Featured Image」にチェック
ここにチェックを入れることでアイキャッチ画像を設定できるようになります。
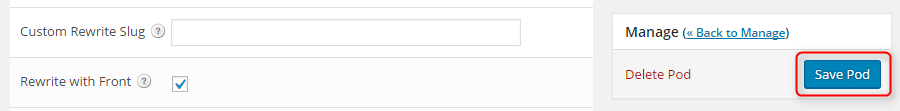
最後に保存します。

「Save Pod」をクリック
次にrestaurantカスタム投稿タイプに、どういったデータを保存するかを設定していきます。
保存するデータの項目を設定する
restaurantカスタム投稿タイプに保存するデータは以下の項目となります。
- 店名 title
- 説明 content
- 住所 address
- 電話番号 telephone
- 店内写真 interior
店名であるtitleと説明のcontentは、カスタム投稿タイプに最初から作成されているので、残りの3つを追加していきます。
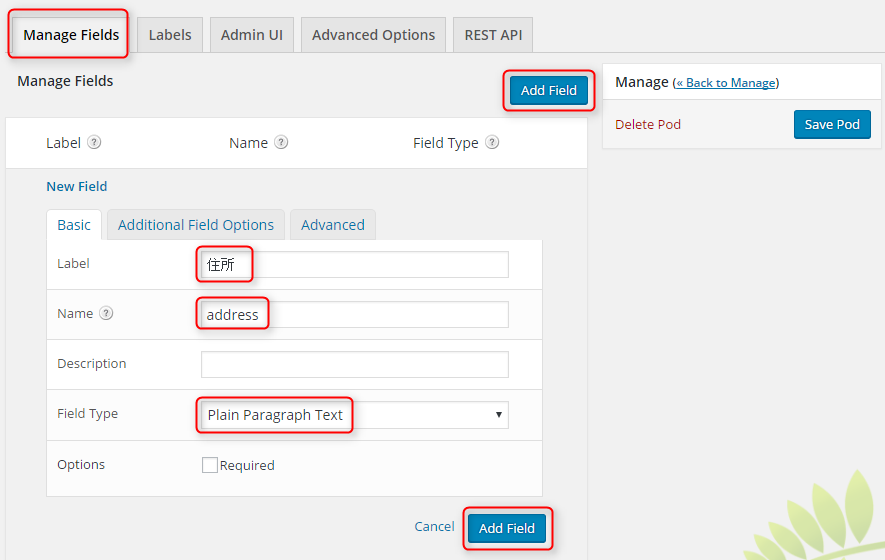
最初に住所を追加します。

「Manage Fields」タブをクリック
右上の「Add Field」をクリック
上から順に以下の通り設定してください。
・Label : 住所
・Name : address
・Field Type: Plain Paragraph Text
右下の「Add Field」をクリック
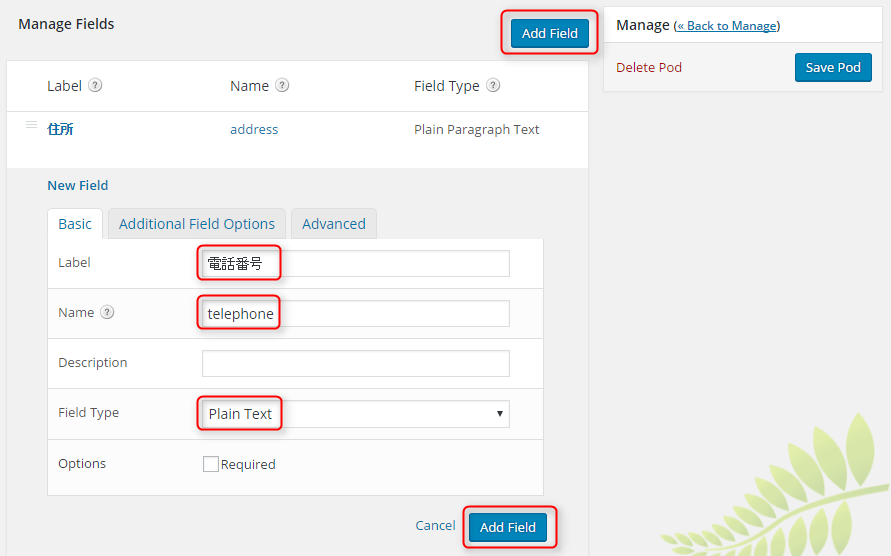
次に電話番号を追加します。

右上の「Add Field」をクリック
上から順に以下の通り設定してください。
・Label : 電話番号
・Name : telephone
・Field Type: Plain Text
右下の「Add Field」をクリック
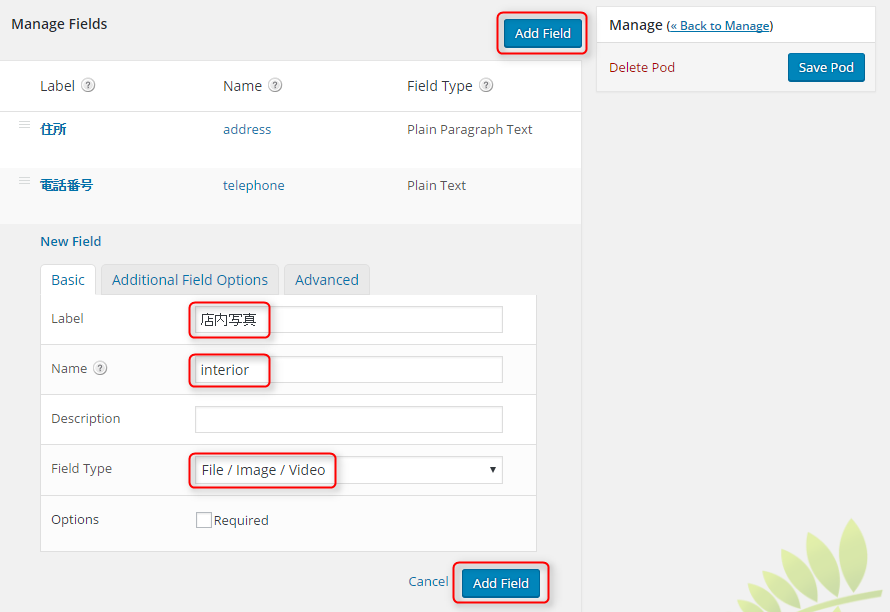
最後に店内写真を追加します。

右上の「Add Field」をクリック
上から順に以下の通り設定してください。
・Label : 店内写真
・Name : interior
・Field Type: File / Image / Video
右下の「Add Field」をクリック
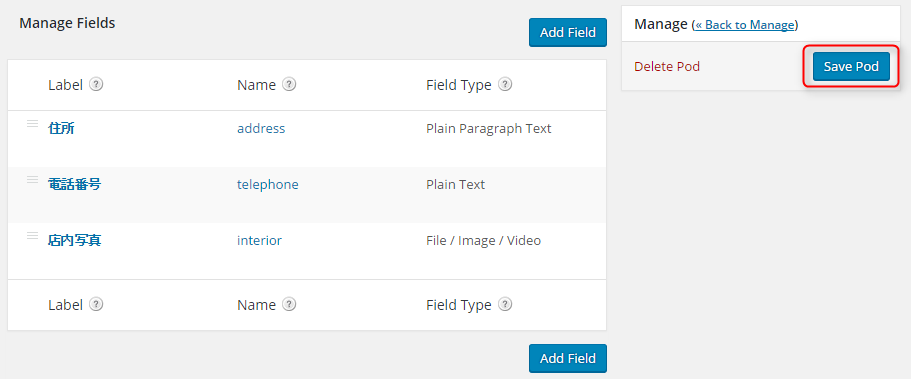
ここまでできたらrestaurantカスタム投稿タイプを保存します。

「Save Pod」をクリック
以上で、restaurantカスタム投稿タイプの設定は完了です。
カスタム投稿タイプにデータを登録する方法
restaurantカスタム投稿タイプの準備ができたので、データを登録してみましょう。

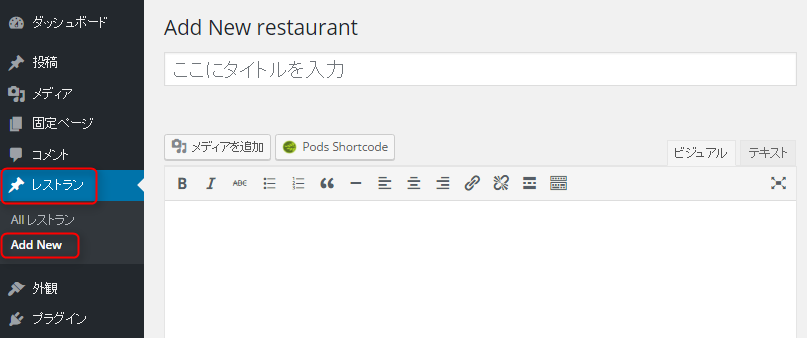
「レストラン」メニューをクリック
「Add New」をクリック
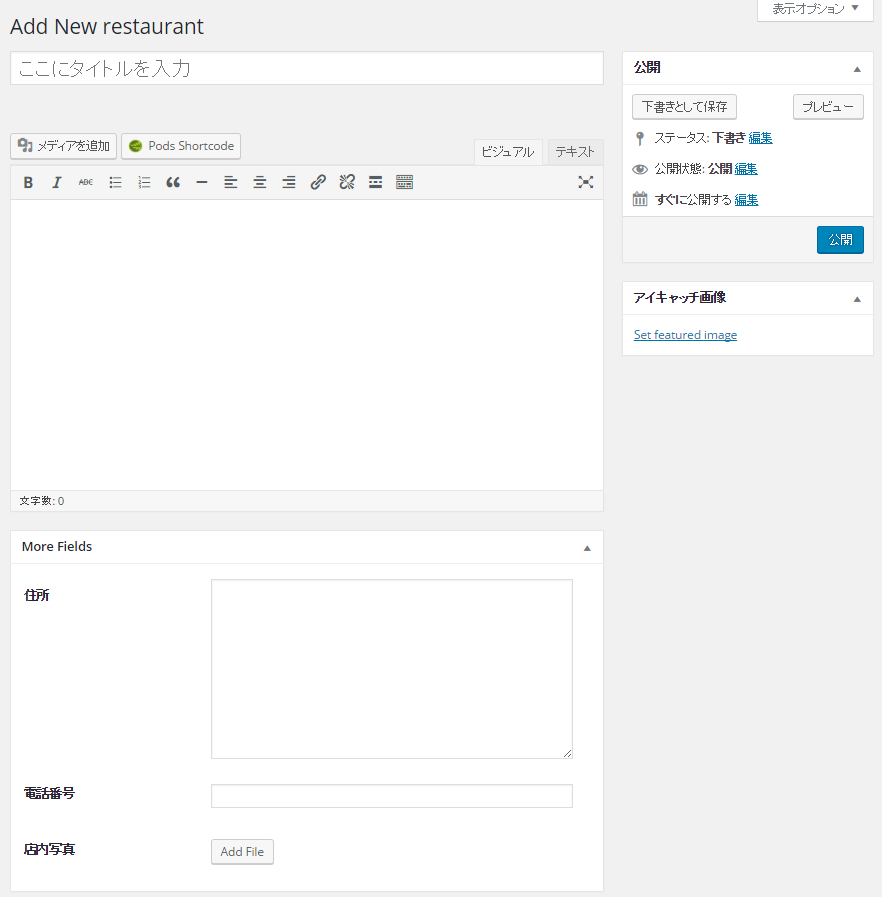
以下のようなレストランの登録画面が表示されます。

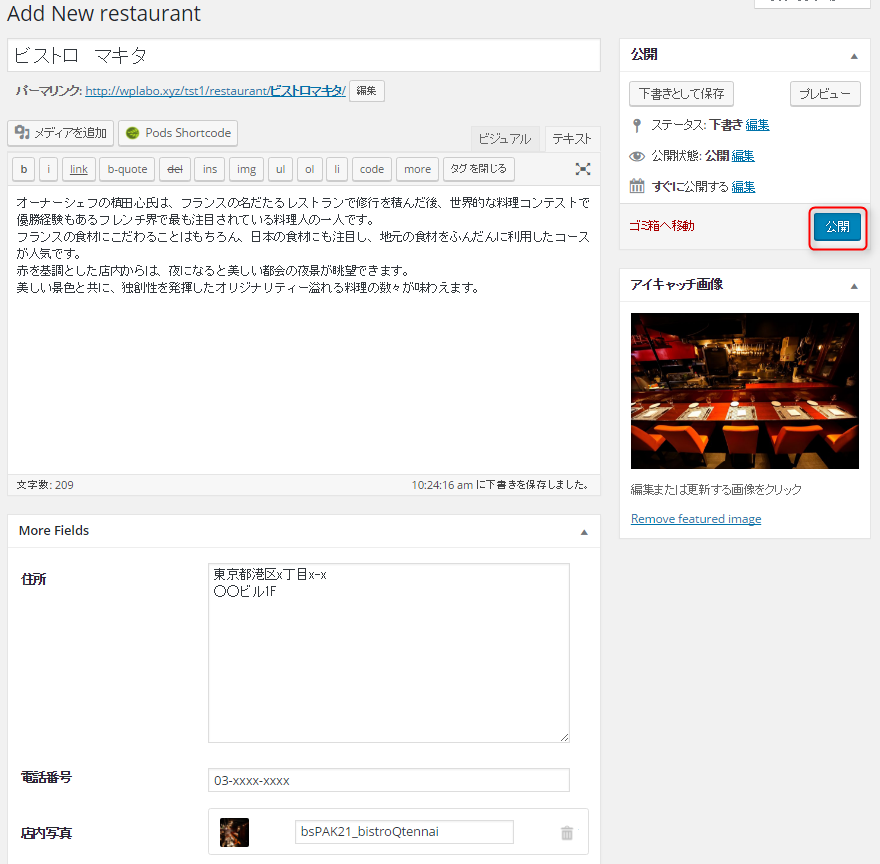
レストランの情報を入力します。

入力が完了したら「公開」をクリック
一度、ページを表示してみましょう。

パーマリンクをクリック
以下のようなページが表示されましたが、まだ住所や電話番号など全ての項目が表示されていません。

カスタム投稿タイプの表示方法
それでは残りの項目も表示されるようにページを設定しましょう。
カスタム投稿タイプで作成した項目を表示するために、PodsのTemplatesという機能を利用します。
Templatesを使うとカスタム投稿タイプのデータを簡単に表示することができます。
Templatesの有効化
Templatesは初期状態では無効になっているため、有効化する必要があります。

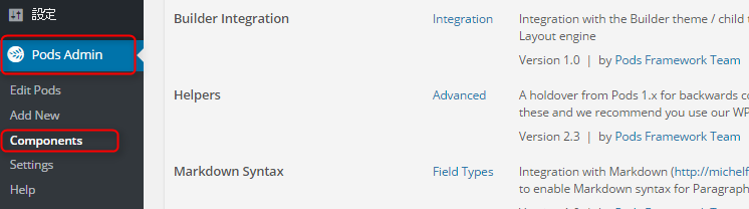
「Pods Admin」メニューをクリック
「Components」をクリック

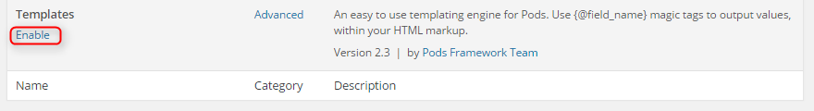
Templatesの「Enable」をクリック
Templatesについて
Templatesの中で、カスタム投稿タイプの項目は以下の書式で定義します
{@項目名}
例:{@address}、{@interior._img.thumbnail}
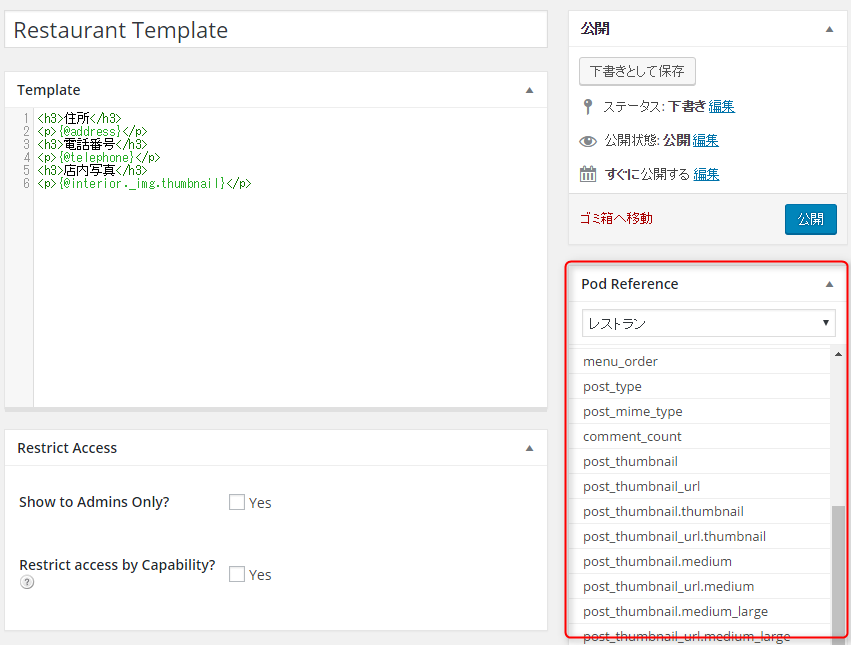
利用できる項目はTemplateのEdit画面で選ぶことができます

Templatesを利用したページの作成
残りの項目を表示するためにTemplatesを利用してページを作成します。

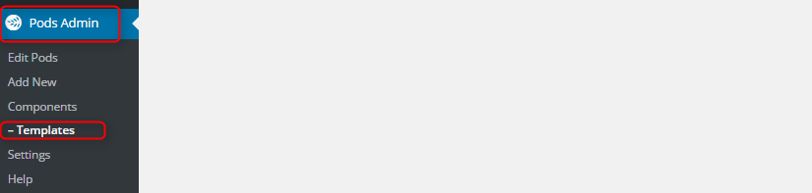
「Pods Admin」メニューをクリック
「Templates」をクリック

「Add New」をクリック

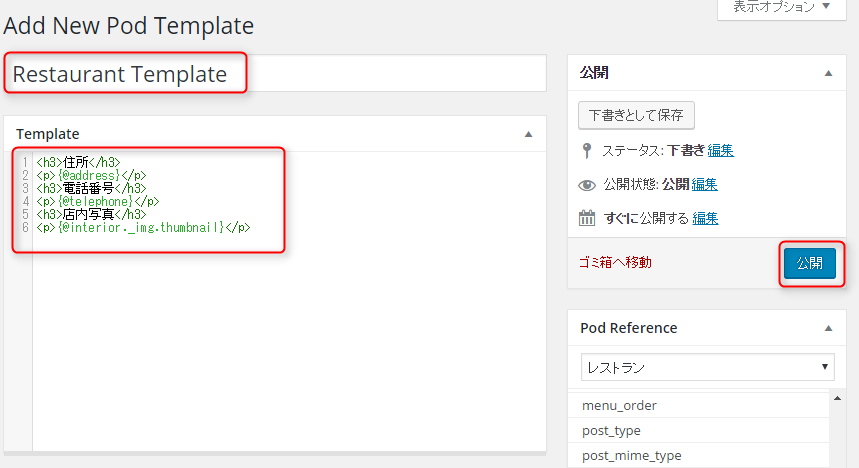
それぞれ以下のように入力します。
・Template name : Restaurant Template
・Template :
<h3>住所</h3>
<p>{@address}</p>
<h3>電話番号</h3>
<p>{@telephone}</p>
<h3>店内写真</h3>
<p>{@interior._img.thumbnail}</p>
最後に「公開」をクリックします。
カスタム投稿タイプとtemplatesの関連付け
templatesを作成したら、先ほど作成したrestaurantカスタム投稿タイプとこのtemplatesを関連付けします。

「Pods Admin」メニューをクリック
「レストラン」をクリック

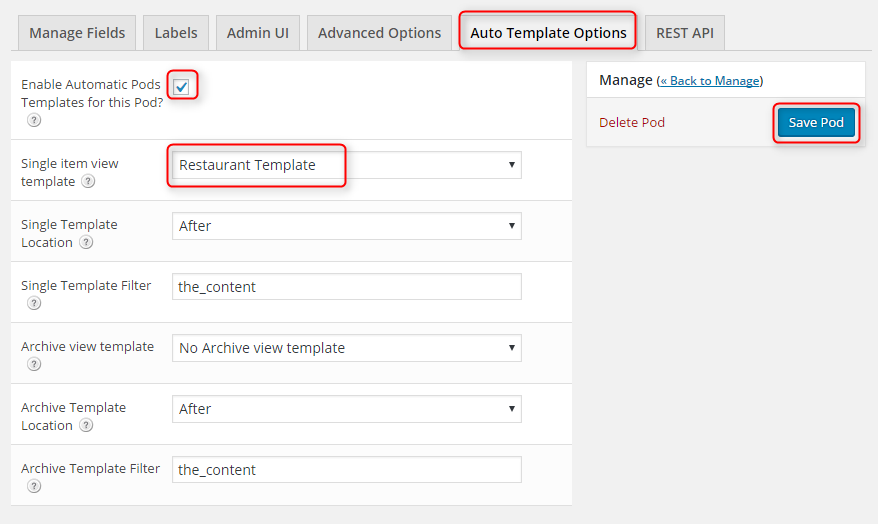
「Auto Template Options」タブをクリック
「Enable Automatic Pods Templates for this Pod?」にチェック
「Restrant Template」を選択
「Save Pod」ボタンをクリック
以上で、Templatesの設定が完了しました。
ページの確認
それではページをもう一度表示してみましょう。

先ほどは表示されていなかった全ての項目が表示されるようになりました。
まとめ
今回はWordPressでカスタム投稿タイプを作成する際に、非常に便利なPodsを利用して、その作成方法からページへの表示方法まで説明しました。
Podsを利用すると、プログラムを一切することなく、カスタム投稿タイプを作成することができるだけでなく、データの表示もプログラム無しで簡単にできるようになることが、わかっていただけたかと思います。
皆さんもカスタム投稿タイプを作成する際は、Podsの利用を検討してみてはいかがでしょうか。