WordPressを利用して本格的なSNSサイトが作れてしまう”BuddyPress”。
今回はそのBuddyPressを利用した本格的なSNSサイトの構築方法を詳細に説明します。
さらに、ただBuddyPressを設定するだけではなく、標準ではできない写真の投稿もできるようにプラグインを使って構築していきます。
この手順に従ってサイトを構築すれば、あなたも直ぐにSNSサイトのオーナーになれちゃいます!
今回作成するサイトについて
今回はBuddyPressを使って下の画面のようなサイトを作ります。
タイムラインでは、写真や動画の投稿もできるようにします。
グループを作成することもできます。
WordPressの初期設定
最初にWordPressの初期設定を行います。
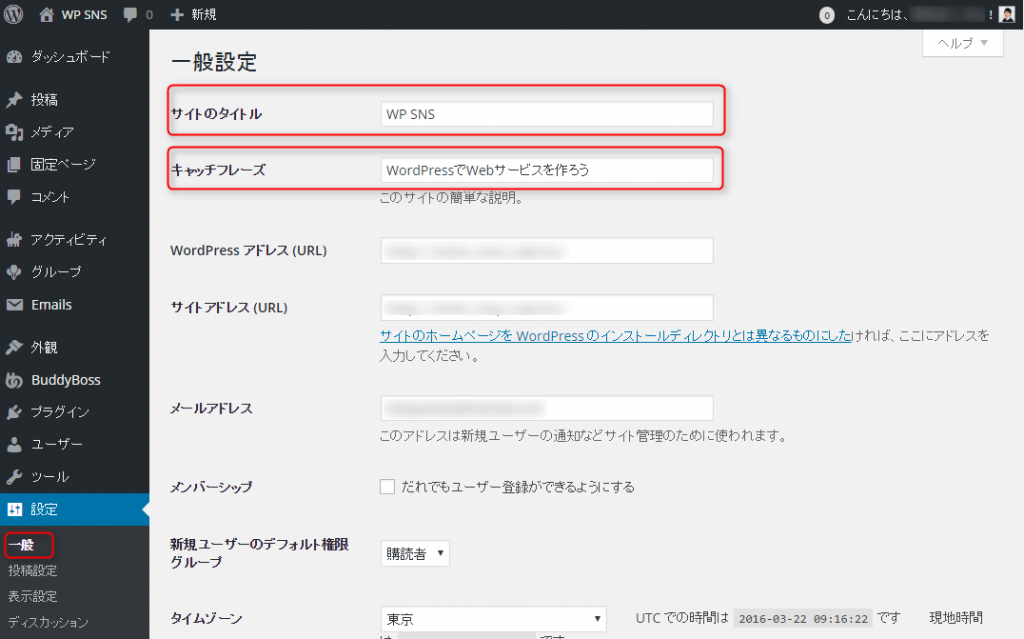
「サイトのタイトル」と「キャッチフレーズ」の設定
- 「設定」メニューの「一般」をクリック
- 「サイトのタイトル」と「キャッチフレーズ」を入力(それぞれ自由に決めてください)
- 「変更を保存」をクリック
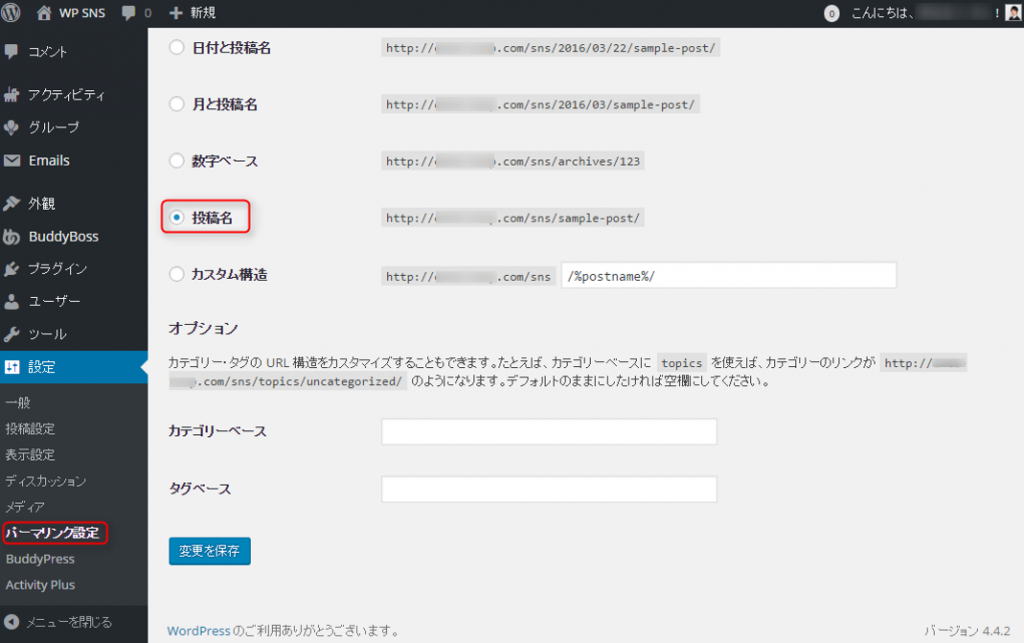
「パーマリンク」の設定
- 「設定」メニューの「パーマリンク設定」をクリック
- 「投稿名」にチェック(お好きなパーマリンク構造を選択してください)
- 「変更を保存」をクリック
BuddyPressのインストールと設定
WordPressの設定が完了したら、BuddyPressのインストールと設定をします。
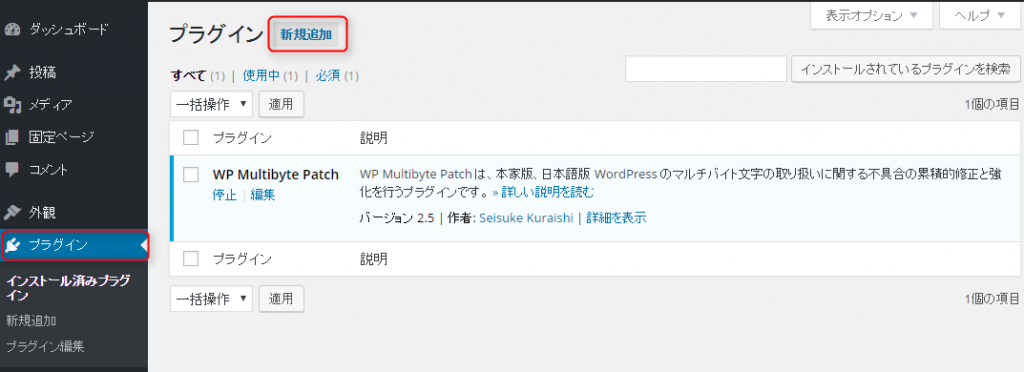
BuddyPressプラグインのインストール
- 「プラグイン」メニューをクリック
- 「新規追加」をクリック
BuddyPressの「今すぐインストール」をクリック
「プラグインを有効化」をクリック
BuddyPressの初期設定
- 「設定」メニューをクリック
- 「BuddyPress」をクリック
- 「サイトトラッキング」を除くすべてにチェック
- 「設定を保存」をクリック
テーマの設定
BuddyPressの初期設定が完了したらテーマを設定します。
今回はStatementというテーマを利用します。Statement以外のテーマでも大丈夫ですので、好みに合わせて変更してくださいね。
Statementテーマの設定①
- 「外観」メニューをクリック
- 「新規追加」をクリック
「statement」と入力
Statementの「インストール」をクリック
「有効化」をクリック
Statementテーマの設定②
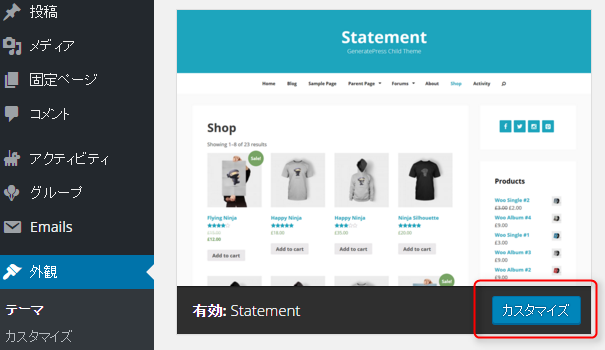
Statementの「カスタマイズ」をクリック
- Set Front Pageをクリックし以下のように設定する
- Layoutをクリックし以下のように設定する
- 「保存して公開」をクリック
フロントページの表示: 固定ページ
フロントページ: アクティビティ
Container Width: 1200px
Footer Widget: 0
サイトを表示し確認する
ここまでできたら一旦サイトを表示して確認してみましょう。
ヘッダーのサイト名をマウスでホバーし「サイトを表示」をクリックする
このような画面が表示されているれば大丈夫です。
ここでアクティビティを投稿し、登録されることを確認しておきましょう。
ウィジェットの追加
BuddyPressを使いやすくするために、ページの右側に表示されるサイドバーにウィジェットを設定します。
今回は以下の3つのウィジェットを追加します
・(BuddyPress)ログイン
・(BuddyPress)グループ
・(BuddyPress)メンバー
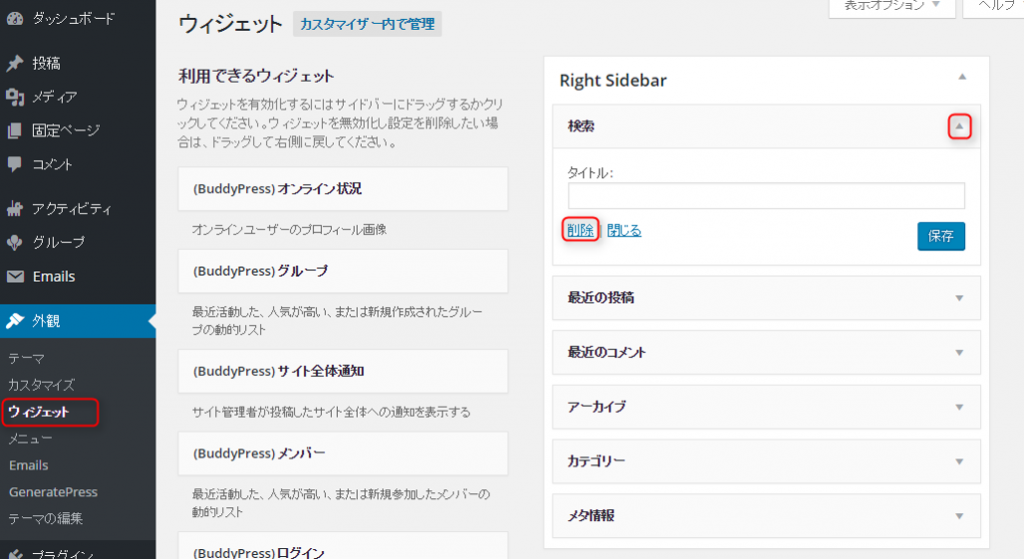
ウィジェットの追加①
- 「外観」メニューをクリック
- 「ウィジェット」をクリック
- Right Sidebarの「検索」を開き「削除」をクリック
- 下の図のようにRight Sidebarが空になるまで、同様に他のウィジェットを削除する
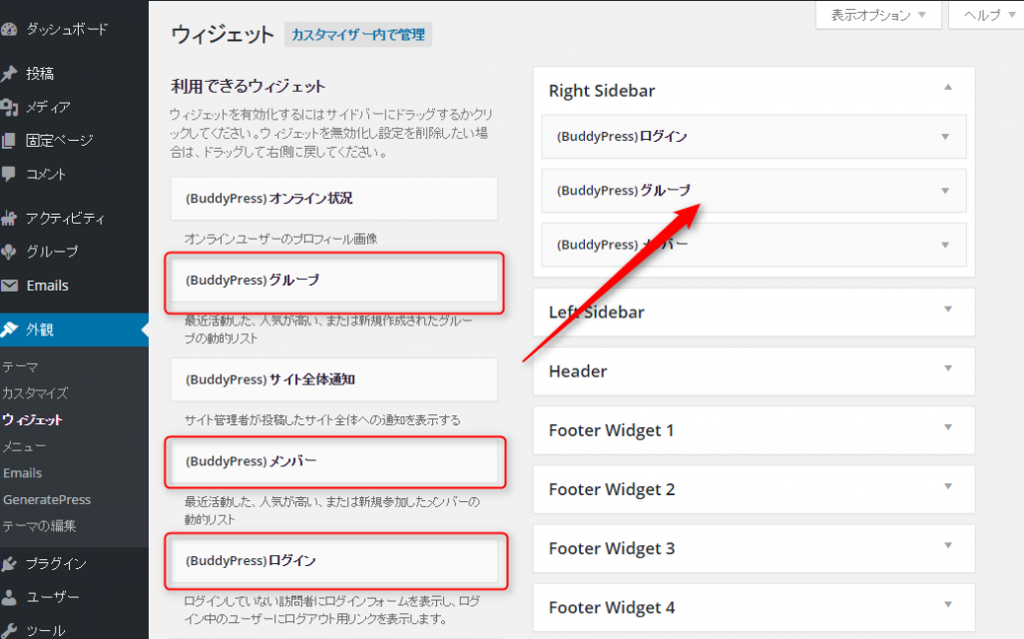
ウィジェットの追加②
利用できるウィジェットにある以下のウィジェットをRight Sidebarへドラッグアンドドロップする
・(BuddyPress)ログイン
・(BuddyPress)グループ
・(BuddyPress)メンバー
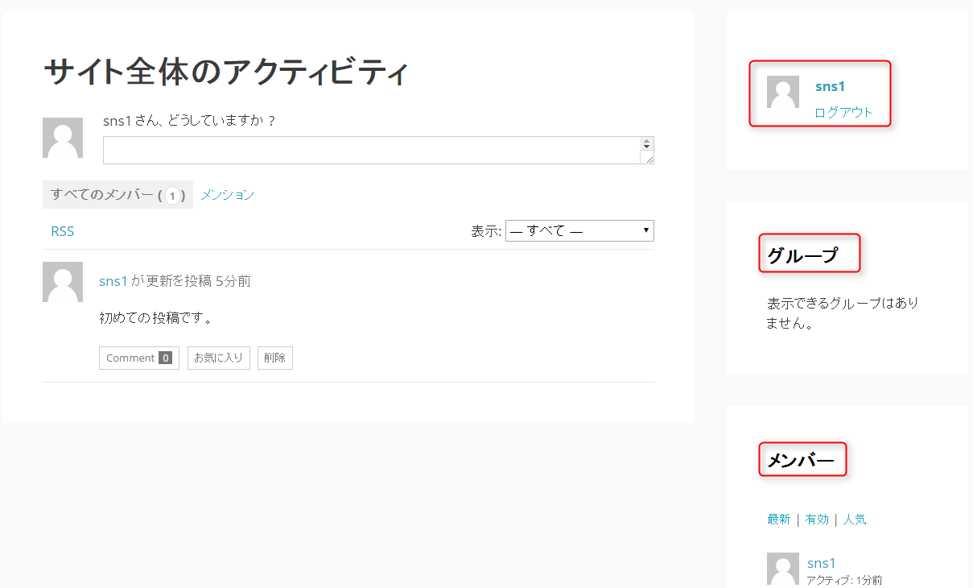
サイトを表示し確認する
サイトを表示してウィジェットを確認してみましょう。
下の図のように、右側にユーザー情報、グループ、メンバーが表示されていると思います。
ここまででBuddyPressの標準的な設定は完了です。
ただ、このままだと写真が投稿できないので、追加のプラグインを使って写真を投稿できるようにしていきます。
写真を投稿できるようにする
写真の投稿にはBuddyPress Activity Plusというプラグインを利用します。
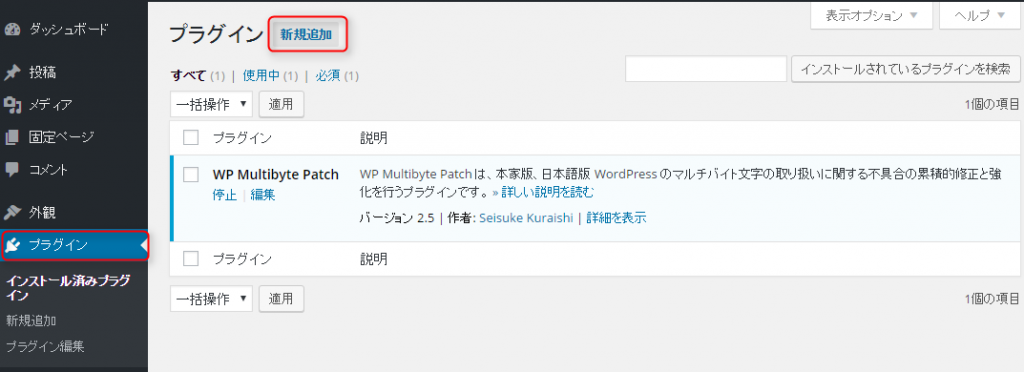
BuddyPress Activity Plusプラグインのインストール
- 「プラグイン」メニューをクリック
- 「新規追加」をクリック
プラグインの検索と書かれたところに「BuddyPress Activity Plus」を入力しエンター
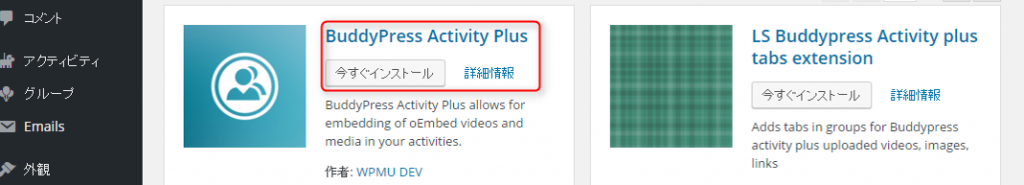
BuddyPress Activity Plusの「今すぐインストール」をクリック
「プラグインを有効化」をクリック
サイトを表示し確認する
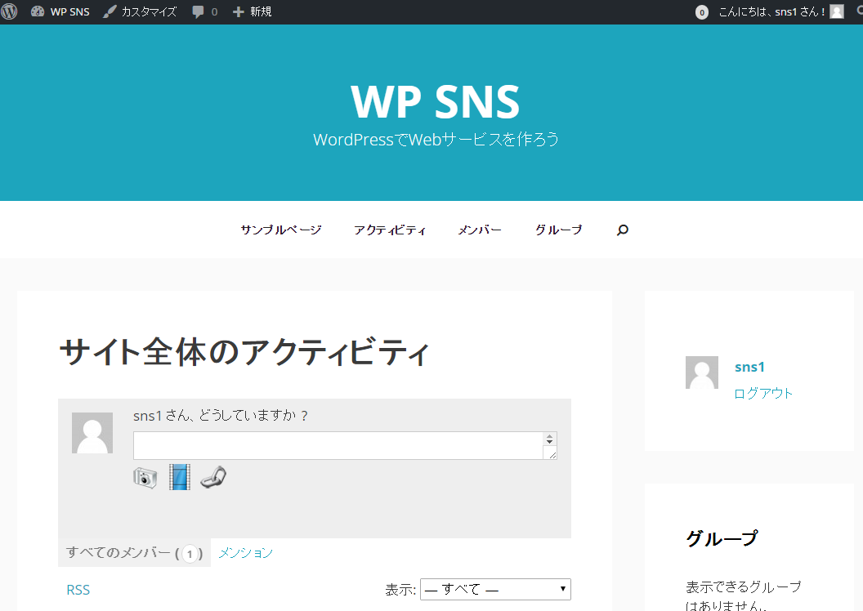
サイトを表示して写真の投稿ができることを確認してみましょう。
下のような画面が表示されているのを確認したら、アクティビティから画像を投稿してみてください。
画面をリフレッシュしてみると、投稿した画像が表示されていると思います。
ユーザー登録できるようにする
今の状態では、投稿できるのはあらかじめサイトに登録されているユーザーだけになってしまいます。
多くの人にサービスを使ってもらうために、ユーザー登録をできるようにしましょう。
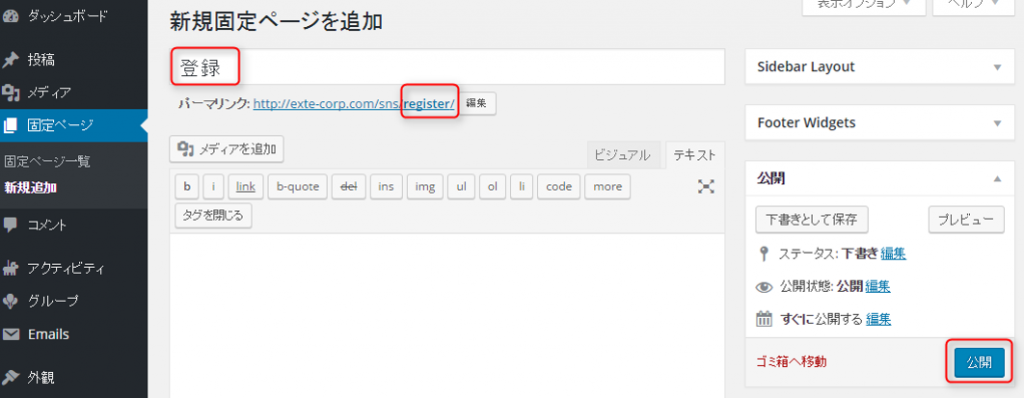
登録用の固定ページの作成
- 「固定ページ」メニューをクリック
- 「新規追加」をクリック
- タイトルに「登録」と入力
- パーマリンクの「登録」を「register」に変更する
- 「公開」ボタンをクリック
上記と同じ方法で以下のページを作成してください。
タイトル:有効化
パーマリンク:activation
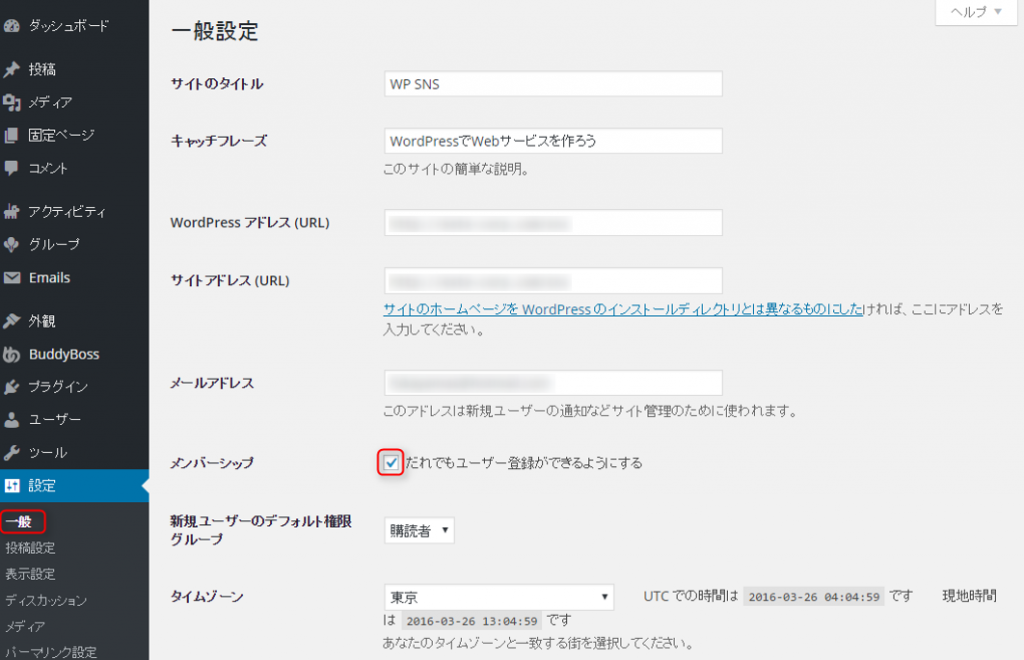
ユーザー登録の設定
- 「設定」メニューの「一般」をクリック
- 「だれでもユーザー登録ができるようにする」にチェックを入れる
- 「変更を保存」をクリック
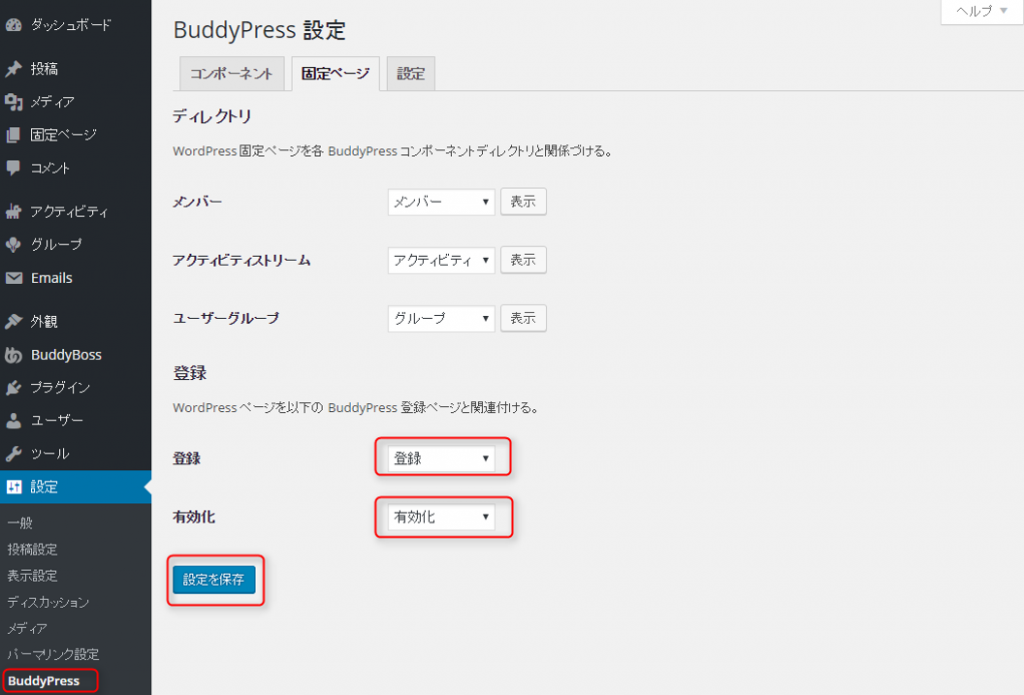
BuddyPressの設定
- 「設定」メニューをクリック
- 「BuddyPress」をクリック
- 「固定ページ」タブを開く
- 「登録」ドロップダウンで「登録」を選ぶ
- 「有効化」ドロップダウンで「有効化」を選ぶ
- 「設定を保存」をクリックする
サイトを表示し確認する
サイトを表示して、ユーザー登録ができることを確認してみましょう。
- ログアウトする
- 右側のウィジェットに「登録」リンクがあることを確認する
- 「登録」リンクをクリックしてユーザーを登録してみてください
まとめ
以上でBuddyPressを利用したSNSサイトの構築は完了です。
このようにWordPressにBuddyPressを追加すると、単にブログサイトを作るだけではなく、SNSなどWebサービスも作ることができます。
また今回インストールしたBuddyPress Activity Plusのように、BuddyPress用のプラグインも多数公開されていますから、色々なプラグインをインストールしてサイトを拡張していくのも面白いので、ぜひ挑戦してみてください。