以前、「WordPressでWebサービスを作るならテーマはOnePressがお勧め!」という記事を書きましたが、「設定方法も詳しく教えて欲しい」というリクエストをいただきましたので、実際に私がセミナーで教えている方法を元に、お勧めのWordPressテーマであるOnePressの設定方法を徹底的に解説いたします。
今回作るトップページ
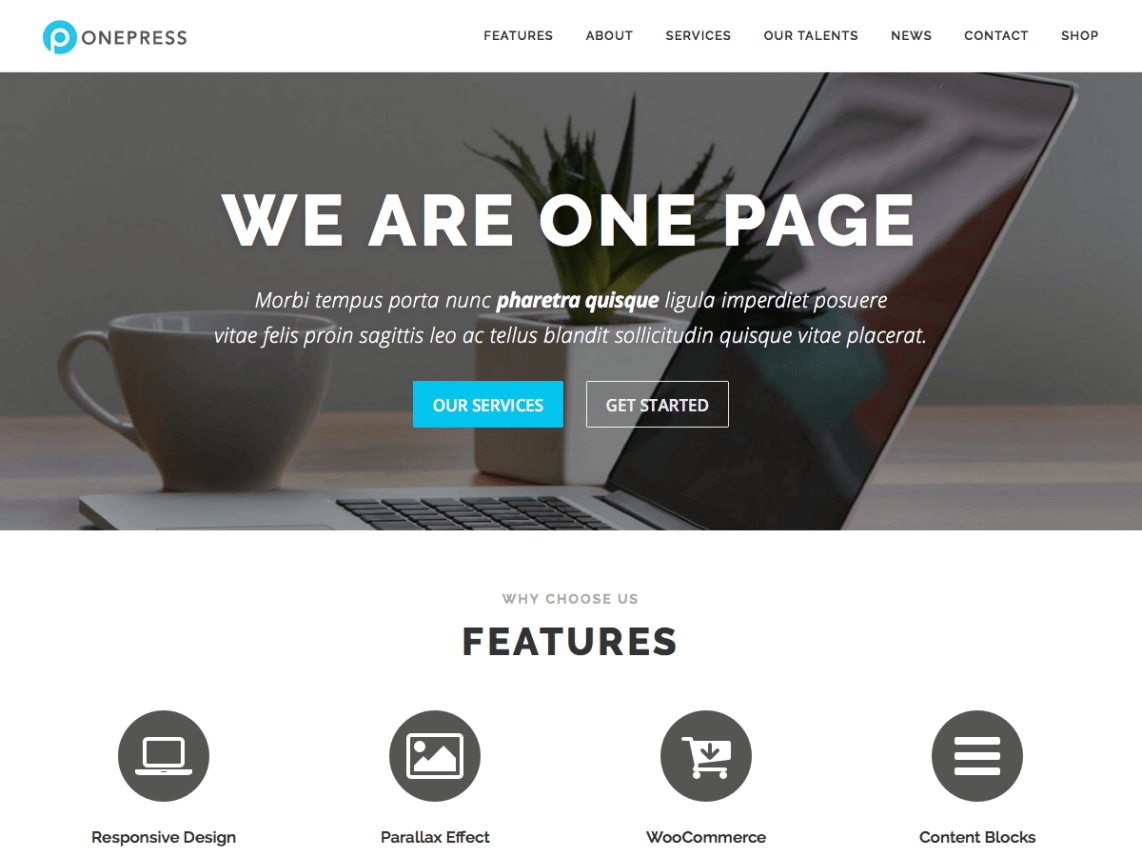
今回は以下のようなトップページの作り方を解説いたします。
これは私がWordPressでマッチングサービスを作る方法を教えている動画セミナーで作っているトップページを、今回の記事のために若干アレンジしたものです。
 非公開: 【初心者でも簡単】WordPressで作るマッチングサイト構築動画セミナー
非公開: 【初心者でも簡単】WordPressで作るマッチングサイト構築動画セミナー
トップページと記事一覧ページを作成する
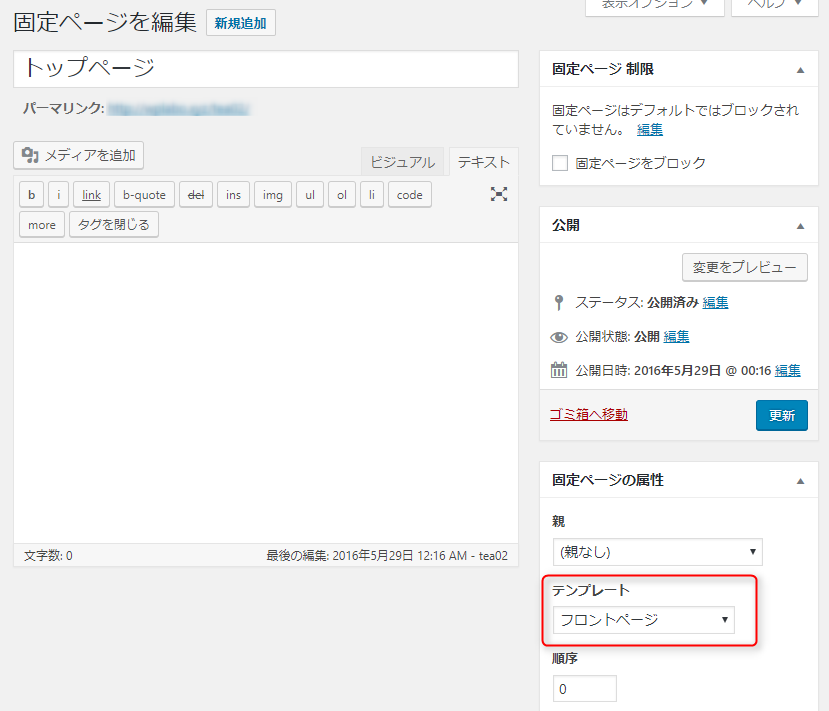
固定ページでトップページを作成します。
名前は何でも結構ですが、テンプレートは必ず「フロントページ」を選んでください。
次に固定ページで記事一覧ページを作成します。
こちらも名前は何でも結構ですが、今回は「ニュース」としておきます。
トップページと記事一覧ページができたら、テーマで指定します。
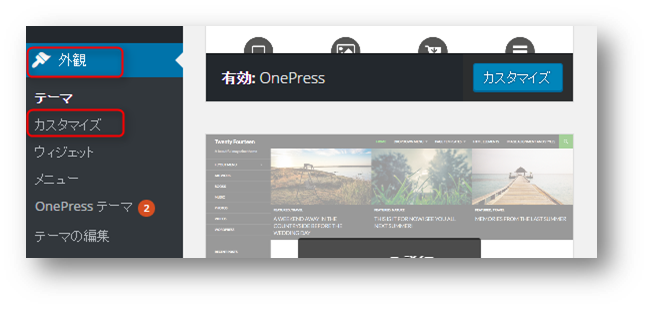
「外観」メニューをクリック
「カスタマイズ」をクリック
「固定フロントページ」をクリック
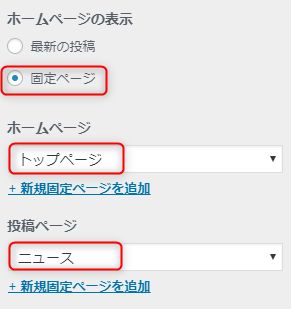
「ホームページの表示」は「固定ページ」を選択
「ホームページ」は先ほど作成した「トップページ」を選択
「投稿ページ」は先ほど作成した「ニュース」を選択
「公開」をクリック

「<」をクリック
メニューを設定する
メニューを設定します。
ここでは既にMenu 1というメニューが作成済みとして、それをヘッダーのメニューとして設定します。

「メニュー」をクリック

「Menu 1」をクリック

「メインメニュー」にチェックする

「公開」をクリック
これでメニューが作成されましたので、確認してみましょう。
メニューの確認

右側の確認画面のハンバーガーメニューをクリック

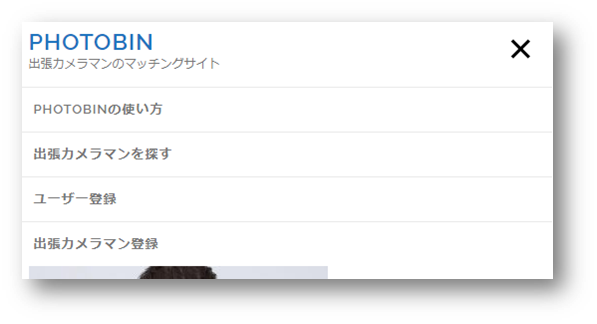
メニューが表示されていることを確認する

「<」をクリック
もう一度「<」をクリック
タイトルやリンクの色を設定する
サイトのタイトルの色や、リンクの色を設定します。

「テーマオプション」をクリック

「ヘッダ」をクリック

サイト名の色の「色を選択」をクリック

「#1e73be」と入力する
同様にメニューリンク色を「#000000」に、メニューリンクのホバー/アクティブ時の色を「#1e73be」とする
「公開」をクリック
「<」をクリック
もう一度「<」をクリック
これでサイトのタイトルの色と、リンクの色を設定が完了しました。
トップページを設定する
それでは、ここからトップページの設定を行います。
セクションの設定について理解する
OnePressのトップページは、セクションで区切られています。
セクションには主に以下のような種類があります。
・ヒーロー
・特集
・私たちについて
・サービス
・ビデオライトボックス
・ギャラリー
・カウンター
・チーム
・ニュース
・お問い合わせ

ほどんとのセクションは、「セクションの設定」と「セクション内容」の二つを設定する必要があります。

まず、「セクションの設定」で、セクションのタイトルや説明、セクション内に複数の項目を表示できるような場合は、何個表示させるかなどを設定します。
そして、「セクション内容」で、項目ごとの表示内容を設定するというような流れとなるのが、標準的な操作の流れとなります。
今回は全てのセクションの設定は行いませんが、説明の無いセクションもだいたい同じ方法で設定できます。
それでは、各セクションを設定していきたいと思います。
「ヒーロー」セクションを設定する

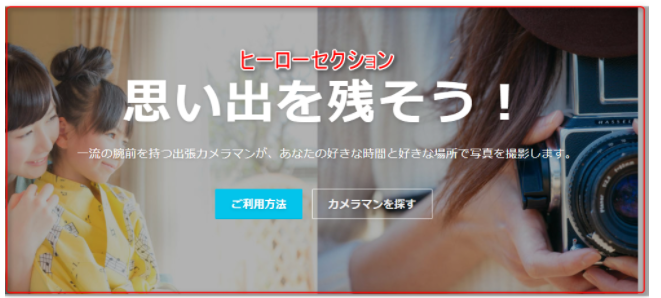
「ヒーロー」セクションは大きめの背景イメージの上に大きな文字でメッセージを表示できる一番目立つセクションです。
ユーザーが最初にサイトに訪れたときに、パッと見てどんなサイトかわかるような構成にしましょう。
セクションの設定

「セクション:ヒーロー」をクリック

「ヒーローの背景メディア」をクリック

「項目」をクリック

「変更」をクリック

背景イメージに利用する画像を追加する
「公開」をクリック
「<」をクリック
セクション内容

「ヒーローコンテンツレイアウト」をクリック

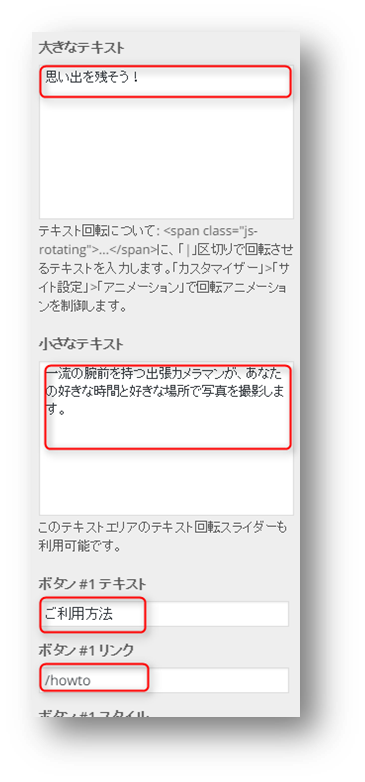
「大きなテキスト」と「小さなテキスト」にサイトを説明するメッセージを入力する
「ボタン#1・2テキスト」にボタンに表示したいテキストを「ボタン#1・2リンク」にボタンを押したときに遷移する画面のURLを入力する
「公開」をクリック
「<」をクリック
もう一度「<」をクリック
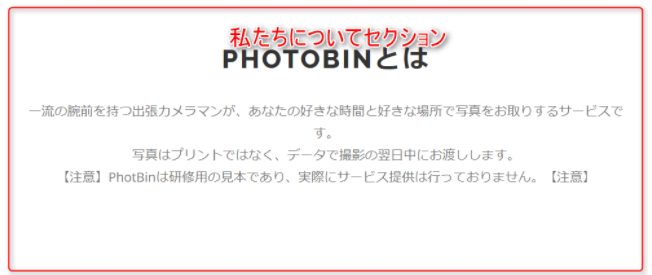
「私たちについて」セクションを設定する

「私たちについて」セクションは、サイトについてやサイトを運営する会社もしくは個人についての説明を書くことができます。
セクションの設定

「セクション:私たちについて」をクリック

「セクションの設定」をクリック

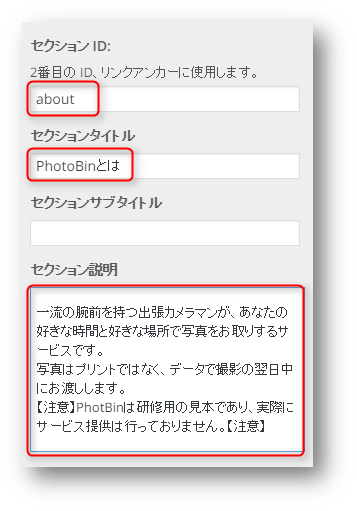
以下の項目に値を設定する
・セクション ID:
・セクションタイトル
・セクション説明
セクションサブタイトルは空白にする
「公開」をクリック
「<」をクリック
セクション内容

「セクション内容」をクリック

「項目を追加」をクリック

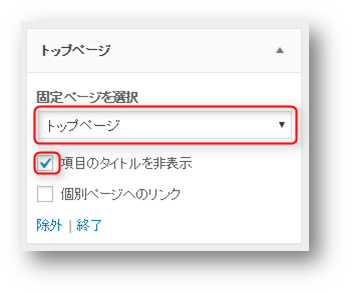
「固定ページを選択」をクリック
「トップページ」を選択する
「項目のタイトルを非表示」にチェックする
「公開」をクリック
「<」をクリック
もう一度「<」をクリック
「特集」セクションを設定する

「特集」セクションでは、アイコンを利用して、そのサイトやサービスにどんな特徴があるのかを説明するのに利用できます。
セクションの設定

「セクション:特集」をクリック

「セクションの設定」をクリック

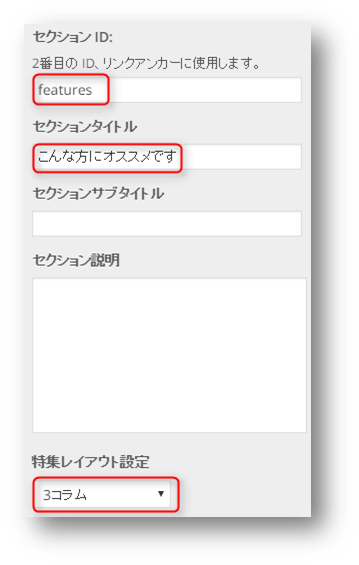
セクション IDとセクションタイトルを設定する。
セクションサブタイトルとセクション説明は空白にする。
特集レイアウト設定は「3コラム」にする。こうすると次に設定する各項目が横に3つ並ぶ形になる。
「公開」をクリック
「<」をクリック
セクション内容

「セクション内容」をクリック

「項目を追加」をクリック

「項目」をクリック

アイコンの□(四角)をクリックし、好きなアイコンを選択する

備考を設定する
同じ方法で項目をあと二つ設定する
「公開」をクリック
「<」をクリック
もう一度「<」をクリック
「サービス」セクションを設定する

「サービス」セクションでは、固定ページや投稿など、好きなページにリンクを貼ることができます。サイトの来訪者に読んでもらいたいページや、サイトの説明ページなどへのリンクに使うと良いでしょう。
セクションの設定

「セクション:サービス」をクリック

「セクションの設定」をクリック

セクションID、セクションタイトル、セクションサブタイトル、セクション説明を空白にする
「公開」をクリック
「<」をクリック
セクション内容

「セクション内容」をクリック

「項目を追加」をクリック

「固定ページを選択」をクリック

ドロップダウンで「画像」を選択し、画像を追加する
「出張撮影費」を選択する
「個別ページへのリンク」にチェックする
同じ方法でもう一つの項目も設定する
「公開」をクリック
「<」をクリック
もう一度「<」をクリック
「ニュース」セクションを設定する

「ニュース」セクションには、最新の投稿が表示されます。
セクションの設定

「セクション:ニュース」をクリック

「セクションの設定」をクリック

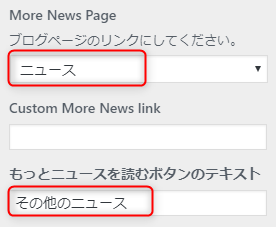
「セクションサブタイトル」を空白にする

「More News Page」で「ニュース」を選択する
「その他のニュース」と入力する
「公開」をクリック
「<」をクリック
もう一度「<」をクリック
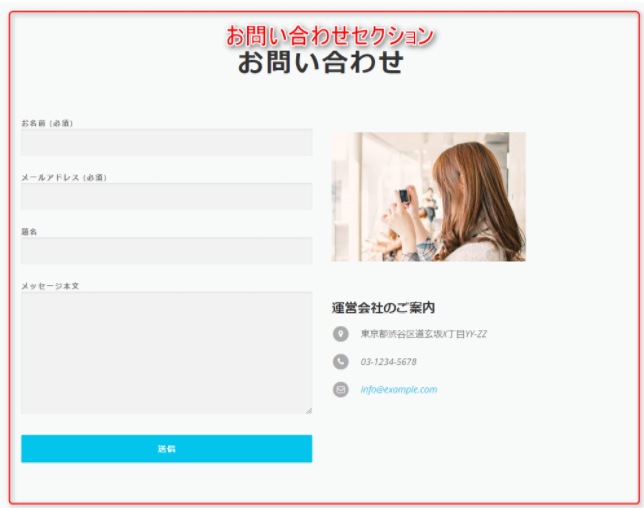
「お問い合わせ」セクションを設定する

「お問い合わせ」セクションでは、Contact Form 7プラグインがインストールされている場合に、そのフォームを表示することができます。また、運営者の住所や電話番号などを記載することができます。
セクションの設定

「セクション:お問い合わせ」をクリック

「セクションの設定」をクリック

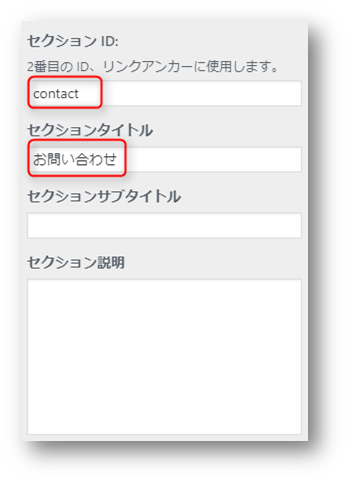
セクション IDとセクションタイトルを設定する
セクションサブタイトルとセクション説明は空白にする
「公開」をクリック
「<」をクリック
セクション内容

「セクション内容」をクリック

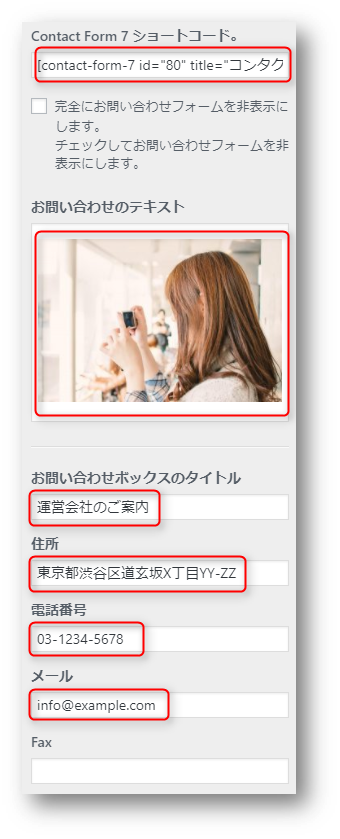
Contact Form 7ショートコードに、表示したいContact Form 7のショートコードを入力する
お問い合わせのテキストや住所、電話番号等、表示したい項目を設定する
「公開」をクリック
「X」をクリックし、編集画面を終了する
以上で、トップページは完成です。
セクションの並び替え
ここまで作ってみると、セクションの順番を変えたいと思うかもしれません。
しかし残念なことにセクションの並び替えは有料版でのみ提供されている機能となります。
有料版には他にも、「Google Map」セクションや「お客様の声」セクションなど、無料版では利用できないセクションが追加されているので、興味のある方は、公式サイトをご覧になってみてください。
まとめ
今回はOnePressの具体的な設定方法について説明しました。
無料にもかかわらず、大変豊富な機能と表現が使えることがわかっていただけたかと思います。
その反面、使い方を良く理解していないと、せっかくの機能も使いこなせないままとなっていしまいますので、この記事を参考に、ぜひご自身で色々設定を試してみて、素敵なホームページを作成していただければと思います。